How To Create A Responsive Navigation Menu Using Only CSS Medialoot

19 Awesome Navbar CSS Examples with Code Snippet OnAirCode
Collection of Awesome Navbar CSS Design Examples with Code Snippet The accompanying code bits are ideal for design. You'll discover different navigation models with dropdowns and slideouts and a wide range of liveliness impacts. Website design is a rising procedure with cool new patterns each year.

Responsive Navbar using Html Css & Javascript YouTube
Discover the best responsive navbar designs with HTML, CSS, and JS. Learn the pros and cons, use cases, and examples of horizontal, vertical, and hamburger menu navbars. Get tips on how to choose the perfect design for your website.

How To Create A Responsive Navigation Menu Using Only CSS Medialoot
The easiest way to create a navigation bar is to use an. Search Submit your search query. Forum Donate. January 19, 2020 / #CSS How to Build a Navigation Bar. Navigation Bars. Navigation bars are a very important element to any website.. There are two parts to any navigation: the HTML and the CSS. This is just a quick example.

Responsive and attractive navbar design with html and css only
Consider three key elements while designing an ideal HTML navbar: 1. Simple It should be clear and easy to read. Instead of cluttering the navbar with links to every page, you should go for the broader categories of your site. Afterward, you can add sub-menus as a dropdown, if necessary. 2. Noticeable

17+ Responsive Accessible Header Navbar Templates CSS Script
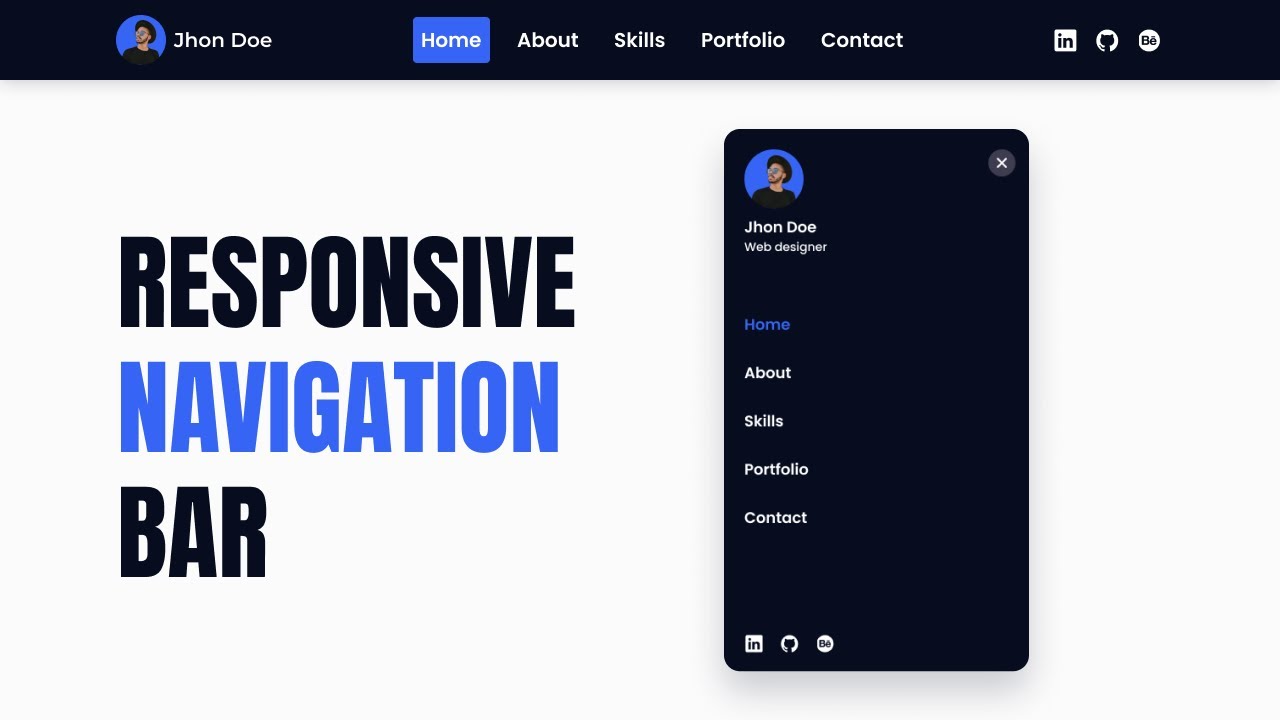
In this guide, you'll learn how to build a navigation bar for yourself from scratch using just HTML, CSS, and JavaScript. You'll also learn how to make it accessible. Here's a screenshot of what this navigation bar will look like: Final result of navigation bar. This design is inspired by Tran Mau Tri Tam's Minimal Navigation bar on Dribbble.

Responsive Navbar with Search Box using CSS Codeconvey
Step 1 The first thing I do is ask myself what elements might make sense to build a navbar. With HTML we know we have semantic elements we can choose from. In this case, since we know it's a navigation component we will use the nav element as our wrapping container. Let's also add a class of navbar so we can apply styles later

35 Responsive Navigation Bar Tutorial Html Css Javascript Modern
1. Mega Dropdown A responsive and easy to customise mega-dropdown component. Links: Tutorial, Demo 2. Building A Circular Navigation With CSS Transforms A tutorial on how to create a circular navigation using CSS transforms. Links: Tutorial 3. CSS Menu - Text Fill On Hover Filling the text with a different color on hover - a creative text effect.

Create Responsive Navbar using HTML CSS jQuerycodingtuting
Step 1: First of all, we must create an HTML file and then write some basic HTML code within the HTML file.

How To Create Responsive Navigation Bar In HTML & CSS How To Make
Contact About Home News Contact About Navigation Bars Having easy-to-use navigation is important for any web site. With CSS you can transform boring HTML menus into good-looking navigation bars. Navigation Bar = List of Links A navigation bar needs standard HTML as a base. In our examples we will build the navigation bar from a standard HTML list.

Attractive Navbar Design With The Help Of HTML And CSS with hover menu
Step 2 (CSS Code): Once the basic HTML structure of the navbar is in place, the next step is to add styling to the navbar using CSS. CSS allows us to control the visual appearance of the navbar, including things like layout, color, and typography. Next, we will create our CSS file. In this file, we will use some basic CSS rules to create our.

19 Awesome Navbar CSS Examples with Code Snippet OnAirCode
Step 1 (HTML structure) Create the complete HTML structure.

35 Responsive Navigation Bar Tutorial Html Css Javascript Modern
May 10, 2020 • Updated September 18, 2021 Creating a Responsive Navbar with HTML, CSS, and JavaScript html css javascript Navigation bars (also known as navbars) are practically everywhere on modern websites, so it's good to know how to create one by hand without relying on a component library that does all of the heavy lifting for you.

Responsive NAVIGATION MENU BAR Using HTML CSS JAVASCRIPT Mobile First
About a code Pure CSS Barn Door Menu Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: font-awesome.css Author Envato Tuts+ March 20, 2023 Links

Navbar CSS Tutorial 3 Ways to Create a Navigation Bar with Flexbox
Step 1) Add HTML: Example