jQuery click toggle Working and Examples of jQuery click toggle

jQuery toggle() Effect
Toggle Class will work if you have the 'bounceUp99' class as default. $ (element).toggleClass ("bounceUp99 bounceDown99"); This will remove class bounceUp99 and add the class bounceDown99. If you do that again, it will remove class bounceDown99 and reinstate class bounceUp99. If you want to match the elements that expose either class, you can.

javascript jQuery toggle class gets called too often on scroll Stack Overflow
A simple bit of jQuery to toggle a class on self or a specified element on click.. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could.

jQuery addclass & removeclass How to use Add Class, Remove Class & Toggle Class in jQuery
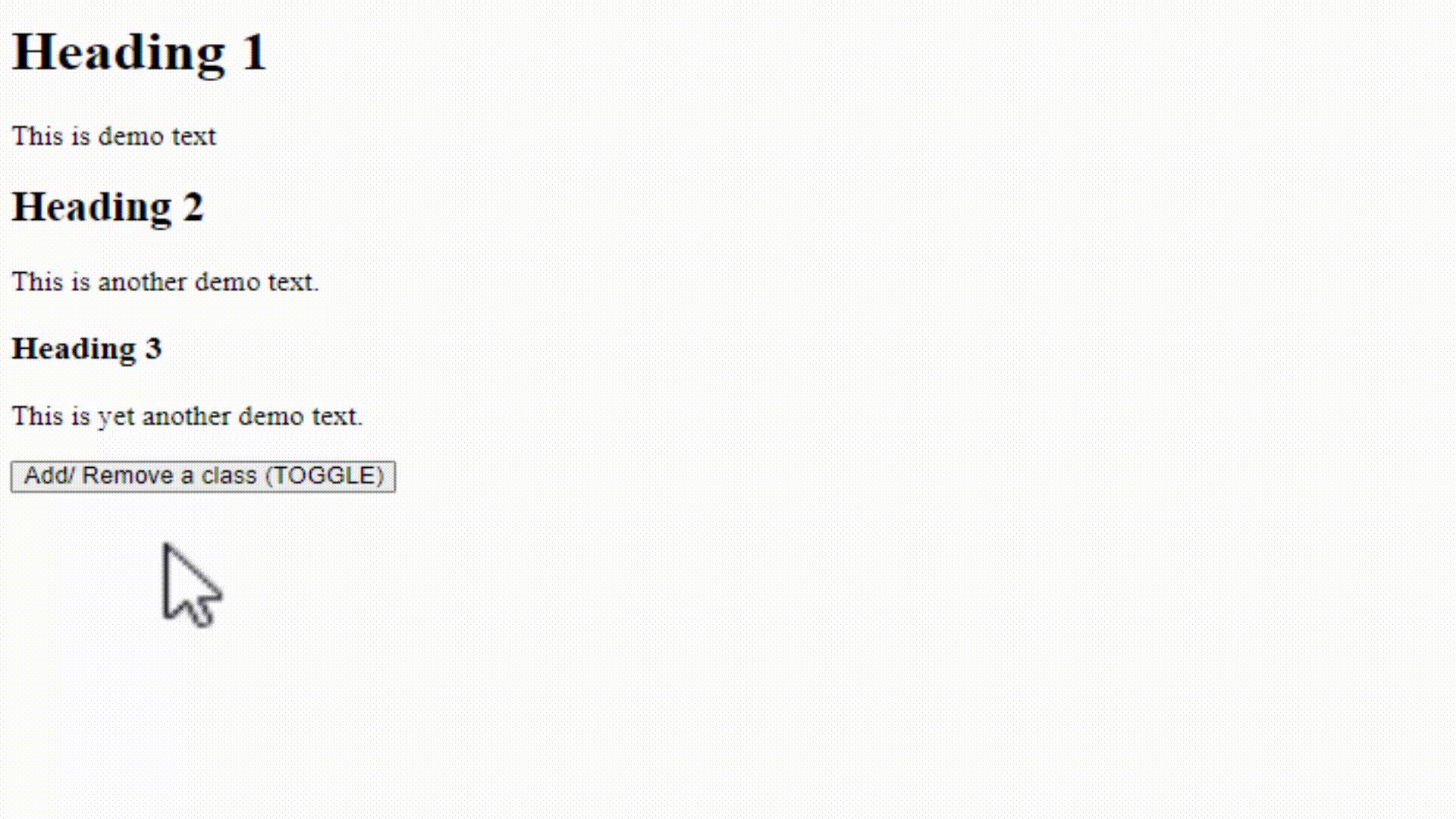
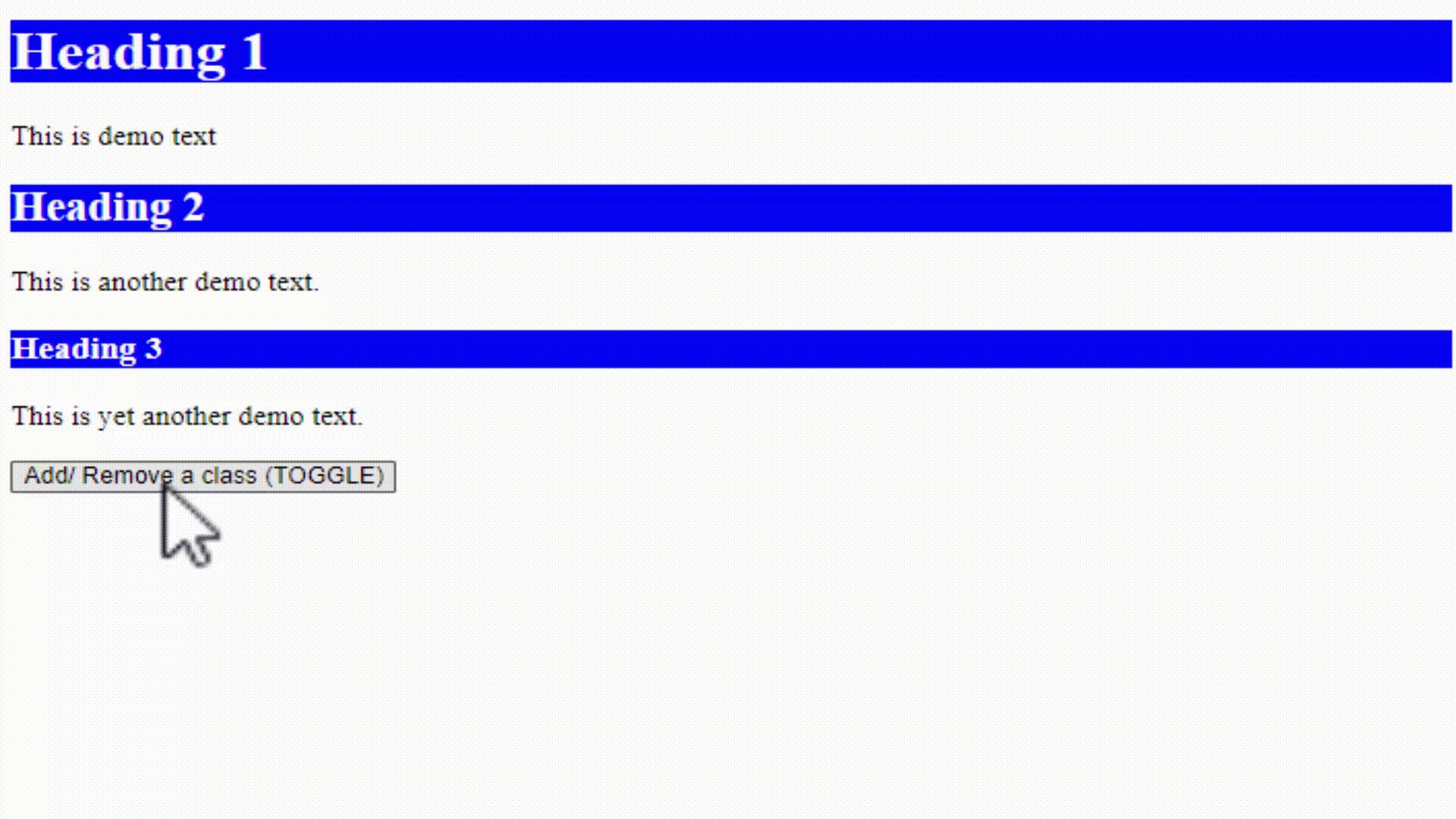
The toggleClass( class ) method adds the specified class if it is not present, removes the specified class if it is present. Syntax. Here is the simple syntax to use this method −. selector.toggleClass( class ) Parameters. Here is the description of all the parameters used by this method −. class − The name of CSS class. Example

jQuery Toggle DIV visibility based on radio button selection YouTube
Definition and Usage The toggle () method toggles between hide () and show () for the selected elements. This method checks the selected elements for visibility. show () is run if an element is hidden. hide () is run if an element is visible - This creates a toggle effect.

Jquery Toggle Css? The 20 Correct Answer
jQuery has a toggleClass function:

jQuery Add Remove and Toggle class Dot Net Tutorials
Step 1) Add HTML: Toggle between adding a class name to the div element with id="myDIV" (in this example we use a button to toggle the class name). Example

toggleClass jQuery YouTube
Note: This method signature was deprecated in jQuery 1.8 and removed in jQuery 1.9. jQuery also provides an animation method named .toggle () that toggles the visibility of elements. Whether the animation or the event method is fired depends on the set of arguments passed. The .toggle () method binds a handler for the click event, so the rules.

jquery toggle class function part 115 YouTube
With no parameters, the .toggle () method simply toggles the visibility of elements: 1. $ ( ".target" ).toggle (); The matched elements will be revealed or hidden immediately, with no animation, by changing the CSS display property. If the element is initially displayed, it will be hidden; if hidden, it will be shown.

Toggle class onclick in plain inline JavaScript by Renat Galyamov Medium
Definition and Usage The toggleClass () method toggles between adding and removing one or more class names from the selected elements. This method checks each element for the specified class names. The class names are added if missing, and removed if already set - This creates a toggle effect.

jQuery Tutorial in Hindi 11 jQuery Toggle Effect Show and Hide in One Click using Toggle
Blog | jQuery Toggle Class on Click. The jQuery toggle () Method is part of the jQuery core and a useful method for toggling between jQuery hide () and show (). In a recent use case, we needed to provide a simple way for a client to see how their site would look with or without background images and so we wrote up a very simply jQuery snippet.

34 Javascript Toggle Class Without Jquery Modern Javascript Blog
The W3Schools online code editor allows you to edit code and view the result in your browser

How To Use jQuery Toggle Class Effectively
Interactions. jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.

HTML jQuery toggle class YouTube
A demo of using jQuery addClass method. In this example, a div element with simple text is created without assigning a class initially. As you click the button, the addClass method executes and adds a CSS class to that div element. See the demo and code below: The complete code including jQuery, CSS, and markup:

jQuery Toggle CSS Class Studyopedia
7 Answers Sorted by: 64 The toggle-event is deprecated in version 1.8, and removed in version 1.9 Try this. $ ('#myelement').toggle ( function () { $ ('#another-element').show ("slide", { direction: "right" }, 1000); }, function () { $ ('#another-element').hide ("slide", { direction: "right" }, 1000); });

JQuery Toggle Hide Show Div On Click Event Tuts Make
if i click i want to toggle the class: tabactive. I have the jquery: function tabClick(id) { $(id).toggleClass("tabactief"); //add the class to the clicked element } but it aint working, is it wrong to use onclick to request a jquery action? what i want to do is toggle the class of the clicked div to tabactief.

jQuery Toggle Class OnClick YouTube
Description: Add or remove one or more classes from each element in the set of matched elements, depending on either the class's presence or the value of the state argument. version added: 1.0 .toggleClass ( className ) className Type: String One or more classes (separated by spaces) to be toggled for each element in the matched set.