Article Manager F2C shows jquery error, not working

jQuery Basics PoiemaWeb
1 npm install jquery As an alternative you can use the Yarn CLI command: 1 yarn add jquery This will install jQuery in the node_modules directory. Within node_modules/jquery/dist/ you will find an uncompressed release, a compressed release, and a map file. Downloading jQuery using Bower jQuery is also registered as a package with Bower.

jQuery Mobile Popup defaults Option
tmpl. by Matt R. Wilson. A DOM element based templating engine with a logic-less Zen Coding-like markup, object caching, partials and variables.

Should you Learn jQuery in 2020 YouTube
Available for Download. Source code for the new plugins can be found on Github and we encourage the community to evaluate & enhance the functionality. The new plugins are available immediate download and the code can be found here:. and then pass the name to jQuery.tmpl, to render. Stephen Gaunt on October 7, 2010 at 1:45 am said: @Boris.
Article Manager F2C shows jquery error, not working
Fork 1k Star 3.2k Code 56 3 Wiki Insights master README jQuery Templates plugin vBeta1.0.0 jQuery Templates is no longer in active development, and has been superseded by JsRender. JsRender functionality is a superset of the jQuery Templates feature set, and brings many improvements. The template tag syntax is similar.

jQuery jQuery tmpl How do I render Html? YouTube
The JQuery templates feature is available in the file jquery.tmpl.min.js, which can be downloaded from here. It works well with JQuery version 1.4.4 or greater. The method that does this template data binding in JQuery is .tmpl (). Two Different Ways to Render a JQuery Template A JQuery template can be rendered in two different ways.

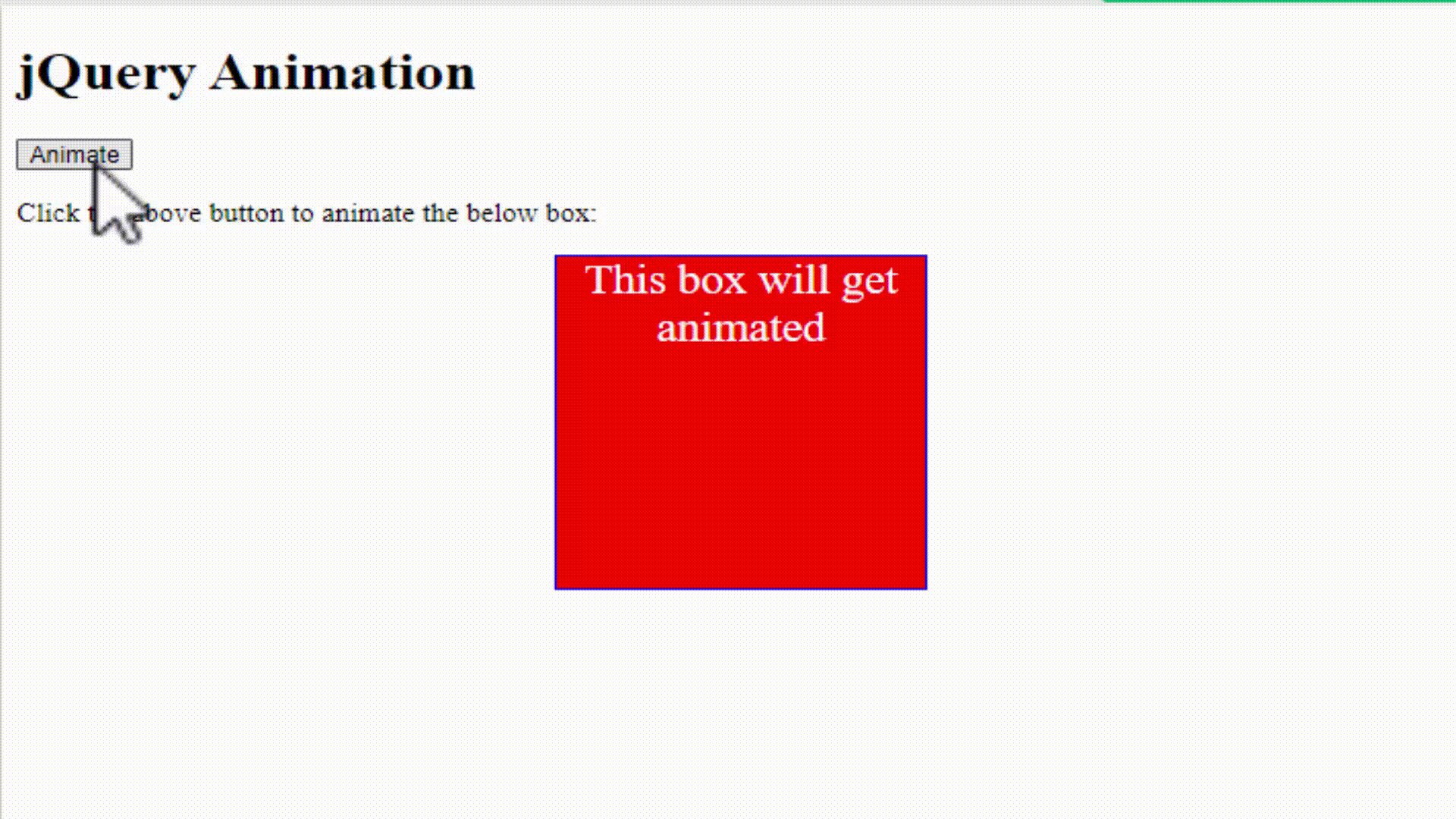
jQuery Create Animations Studyopedia
jQuery Templating. by Paul Burgess and other contributors. jQuery plugin for loading and using templates. The plugin is designed to be simple yet powerful, and supports loading templates from within the page, or using AJAX to load html files.

What is jquery plesafari
jQuery Templates | jQuery Plugin Registry This version is old school, check out the latest version . jQuery Templates by jQuery Foundation and other contributors This is the fork of jQuery Templates that we use internally here at Kanban Solutions. We have fixed all known and encountered bugs as well as changing the syntax from the standard Tags

What is JQuery? YouTube
This is the fork of jQuery Templates that we use internally here at Kanban Solutions. We have fixed all known and encountered bugs as well as changing the syntax from the standard Tags. jquery-tmpl; template; templates; tmpl; Versions. Version Date; 1.0.4: Jan 6 2014: 1.0.3: Feb 8 2013: 1.0.4. Version. January 6, 2014. Released. Download now.

jQuery CodeVibrant
DrupalCon Europe has 4 keynotes, 119 sessions and 4 workshops in five tracks included with each ticket. Don't miss the opportunity to connect with the Drupal community online 8-11 December, 2020.

jQuery
07/11/2022 7 contributors Feedback The jQuery Templates plugin includes the following files: https://ajax.aspnetcdn.com/ajax/jquery.templates/beta1/jquery.tmpl.js https://ajax.aspnetcdn.com/ajax/jquery.templates/beta1/jquery.tmpl.min.js https://ajax.aspnetcdn.com/ajax/jquery.templates/beta1/jquery.tmplPlus.js

text/xjquerytmpl usage record Programmer Sought
Step 1 : Import jQuery and the Templating Plugin Step 2 : Create your Template Notice how this template is wrapped within script tags, and that a type of text/x-jquery-tmpl has been applied. We reference template variables names by prepending a dollar sign, and wrapping the property name within curly braces.

[jQuery] 날짜선택 플러그인 DatePicker 옵션
In the first blog , I made introduction to the jQuery Templates plugin made by Microsoft for the jQuery library. Now in this blog I will pass briefly through the three main functions that are.

What is JQUERY জেকুয়েরি কি কেন? part01 learn with fiz jquery jquery bangla tutorial
The goal of this blog entry is to provide you with enough information to start working with jQuery Templates. jQuery Templates enable you to display and manipulate data in the browser. For example, you can use jQuery Templates to format and display a set of database records that you have retrieved with an Ajax call.

jQuery animate() Using Different Ways
JQuery tmpl provides some options to alter the way templates are rendered. But that is out of the scope of a beginners introduction. Lookup at the Github page of the project to learn more. Okay. In our example we have our template enclosed in a tag. So we need to select this element and use it as the template argument.

jQuery
In my last post, I said I planned to start a series of posts introducing jQuery Templates.This is the first of that series. This post also introduces the Sample Viewer, which you can use to try out your own jQuery templates.In a sense jQuery Templates consists of three plugins: .tmpl(), .tmplItem() and .template(), and each one comes in two flavors: instance plugin and static plugin.

JQuery Tutorial Download and Install Jquery YouTube
If you're looking for a more full featured templating plugin I'd suggest Orange-J. It was inspired by Freemarker. It supports if, else, loops over objects & arrays, inline javascript, including templates within templates and has excellent formatting options for output (maxlen, wordboundary, htmlentities, etc).