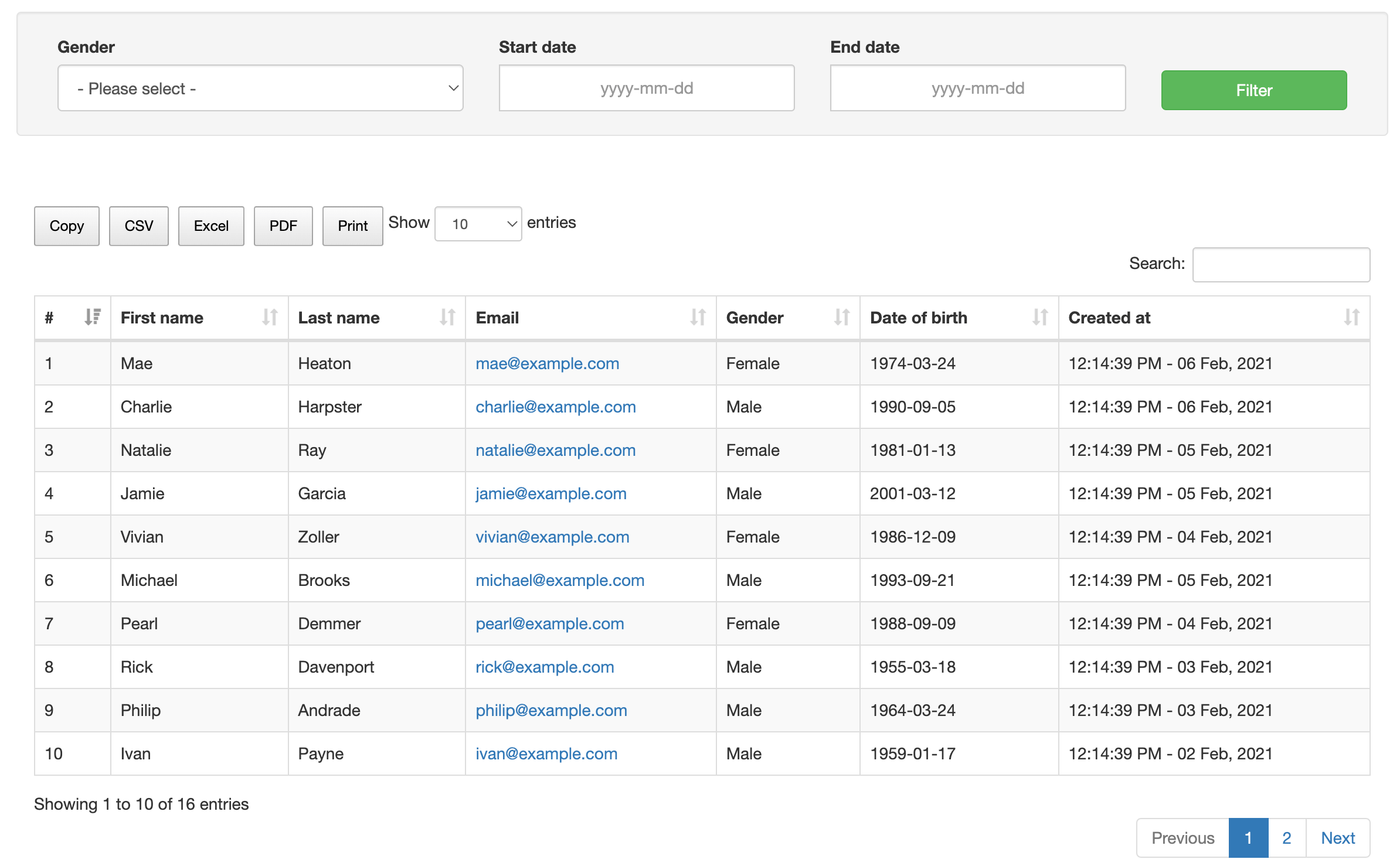
Datatables Chart Js How To Filter Datatable Using Date Range Picker With Php Mysql

Filter data using jQuery Ajax Filter drop down list PHP Tutorial YouTube
Filtering dropdown form with jquery.ajax Ask Question Asked 7 years, 10 months ago Modified 2 years, 9 months ago Viewed 4k times Part of PHP Collective 0 I have two dropdown getting value from database: Table_Buildings |id|---|building_name| Table_Floors |id|---|Floor_name|---|building (Foreign key to table_Buildings)| and in my form

Datatables Chart Js How To Filter Datatable Using Date Range Picker With Php Mysql
This server-side search and filter in PHP are used jQuery and Ajax to do this filtering functionality without page refresh. The following functionality will be implemented to build server-side filtering script with PHP and MySQL. Fetch all the records from the MySQL database and list with the search and sort option.

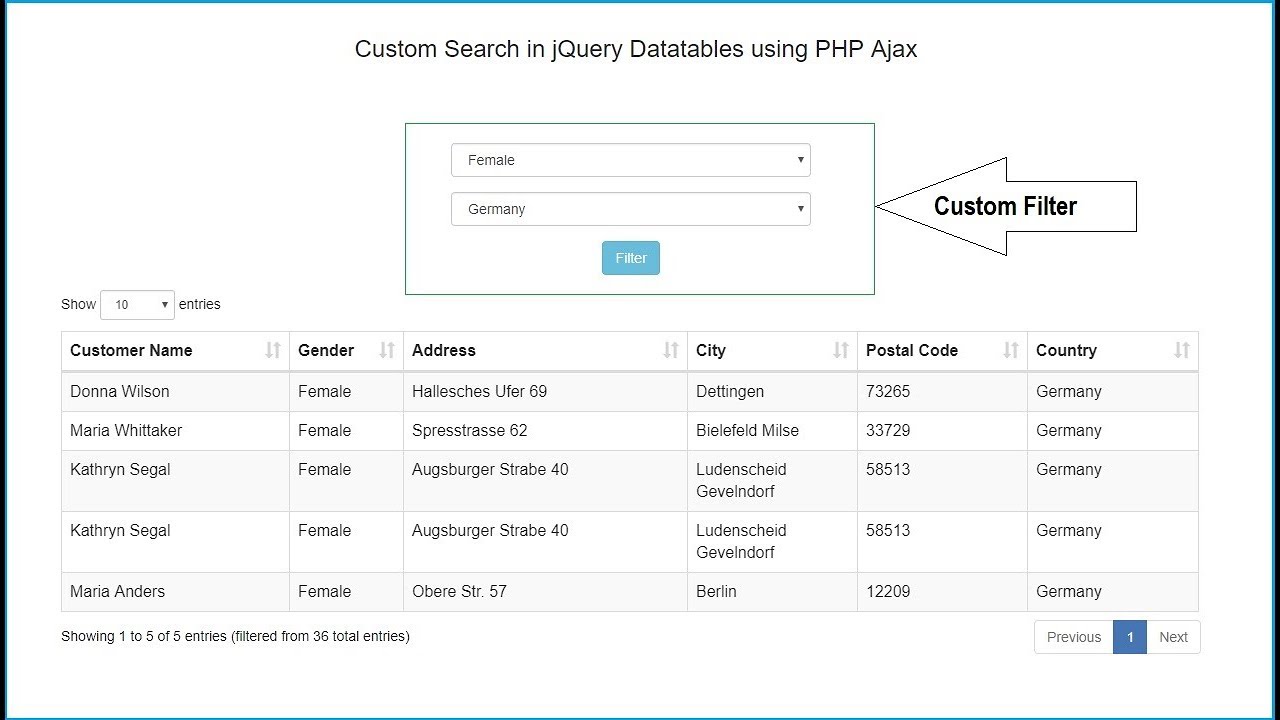
In this tutorial, I show how you can add the custom filter to the DataTable and use it for
Use the ajax.data option to send the department id to the server and let the server script send the filtered results. Use the ajax.dataSrc option as a function to get the rows with the desired department id and return them to Datatables. Hope one of these will meet your requirements. Kevin.

Ajax Pagination Jquery With Php And Mysql Best 5 Example Pakainfo Bootstrap Table Using Mysqli
1 Answer Sorted by: 1 In my opinion, you are trying to solve the wrong issue here. If you want to optimize this entire routine, I have to say you start optimizing at the response. AJAX is made for a reason, and it was meant to load pages without page loads, or having to wait a lot.

Jquery Ajax Filter Table YouTube
jQuery API. jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. If you're new to jQuery, we recommend that you check out the jQuery Learning Center.

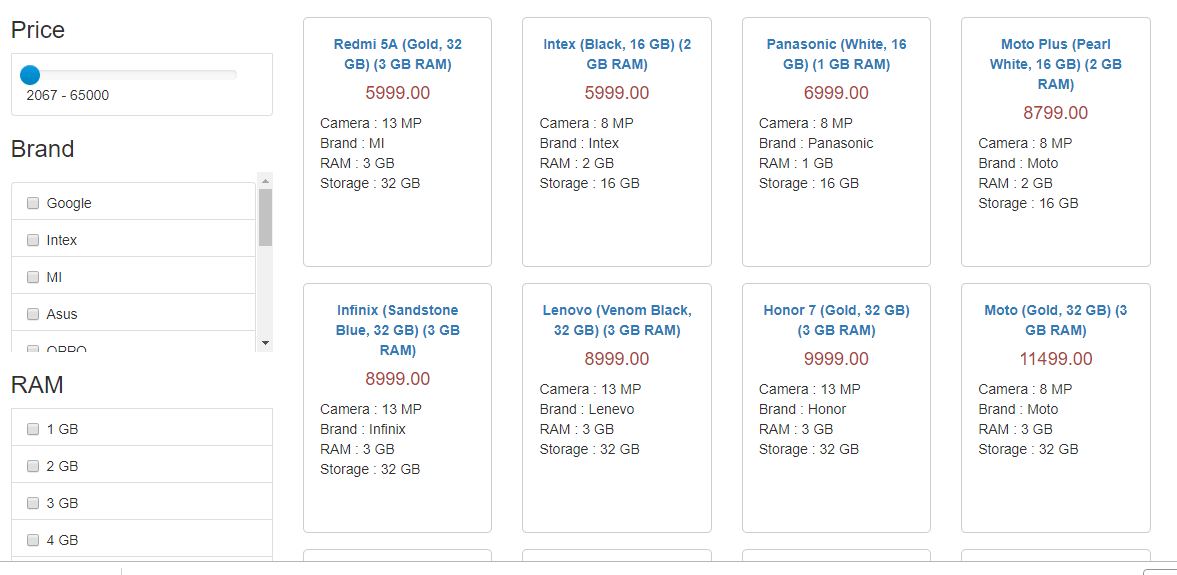
nochmal Wahrnehmbar Richtig jquery ajax filter search results Ankleiden Gemüse Kirsche
Blog Plugins Browser Support jQuery.ajaxPrefilter () Categories: Ajax > Low-Level Interface jQuery.ajaxPrefilter ( [dataTypes ], handler ) Returns: undefined Description: Handle custom Ajax options or modify existing options before each request is sent and before they are processed by $.ajax ().

Custom Search In Jquery Datatables Using Php Ajax Youtube Gambaran
The ajax () method is used to perform an AJAX (asynchronous HTTP) request. All jQuery AJAX methods use the ajax () method. This method is mostly used for requests where the other methods cannot be used. Syntax $.ajax ( {name:value, name:value,. }) The parameters specifies one or more name/value pairs for the AJAX request.

nochmal Wahrnehmbar Richtig jquery ajax filter search results Ankleiden Gemüse Kirsche
22 When using the jQuery.ajax () method, I am struggling to filter the data that is returned to get exactly what I need. I know this is easy using .load () and probably the other jQuery AJAX methods but I need to use .ajax () specifically. For example I know that this works; var title = $ (data).filter ('title'); // Returns the page title

nochmal Wahrnehmbar Richtig jquery ajax filter search results Ankleiden Gemüse Kirsche
Filter Tables Perform a case-insensitive search for items in a table: Example Type something in the input field to search the table for first names, last names or emails: jQuery