javascript Change the style of the cursor mouse Stack Overflow
Download jQuery 3.7.1 / 2.2.4 / 1.12.4
A set of pretty cool custom cursors and interactive cursor effects implemented in jQuery and GSAP. Free jQuery Plugins and Tutorials. jQuery Script - Free jQuery Plugins and Tutorials. { targetClass: 'custom-cursor', // create element with this class wrapper: $('body'), // jQuery speed: .1, movingDelay: 300 , // fire event onStop.

好用的jQuery custom content scroller(jQuery自定義內容滾動條)套件教學撰寫徐嘉裕Neil hsu
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Creating a Custom Cursor CSS Only, and jQuery create a custom cursor Jquery, Css, Custom
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.
[Solved] jquery remove the pointer cursor? 9to5Answer
col-resize: In this property, the cursor indicates that the column can be resized horizontally. copy: In this property, the cursor indicates something is to be copied. crosshair: In this property, the cursor renders as a crosshair. default: The default cursor. e-resize: In this property, the cursor indicates an edge of a box is to be moved to.
Aang custom cursor for Chrome
How to use it: 1. Download the package and import the necessary resources in your project. 2. Initialize the custom cursor plugin. 3. Apply a Magnetic effect. 4. Set the background color of the custom cursor with .setState ('colorClass') or [data-cursor="colorClass"] attribute.

javascript Change the style of the cursor mouse Stack Overflow
is working it replace pointer cursor for my custom, but does not read my default/custom cursor. What I want to accomplish:-have ability to change cursor doesn't matter if it will be css or jquery, for example "pointer" for other custom cursor, "wait" for something, "crosshair" for my custom "x" cursor etc etc.

Custom cursors now, for each widget and without coding
Best jQuery Custom Cursor Plugins Custom Circle Cursor With jQuery And CSS3. An animated, interactive customizable circle (dot) cursor for webpage, built using jQuery script and CSS/CSS3. jQuery Plugin For Magic Cursor Animations - jStars. jStars is a lightweight jQuery plugin for creating fancy visual effects (e.g. sparkling stars.

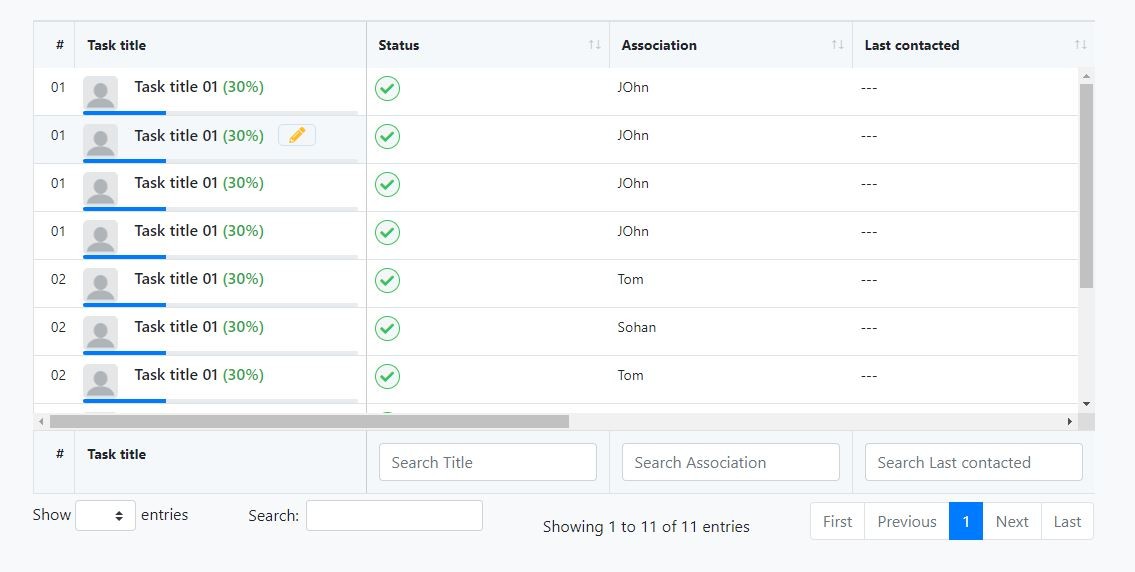
Datatable customization, Fixed Columns and headers, columnwise search
February 03, 2019 1854 Effects. A tutorial on how to create animated custom cursor effects for interactive elements like navigations, galleries and carousels, included with 5 demos. Website Demo. #effect #Tutorial #interactive #cursor #cursor effect. Tweet.

Custom cursor
top: e.clientY - cursor.height() / 2 left: e.clientX - cursor.width() / 2. Because we want the cursor we created to be perfectly centered to our default one. As you can see above we gave height: 20px and width: 20px to our cursor. To get the right point and center it we give.

What is JQuery? YouTube
4 Answers. It does work, but you had an empty body. in Javascript, you can do it, you just have to use void 0; at the end of document.body.style.cursor = "crosshair";, so at the end, it should look like this: document.body.style.cursor = "crosshair"; void 0;.

HTML Can I make this jQuery tooltip stay on when my cursor is over it? YouTube
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

jQuery Cursor type move ONLY when drag YouTube
jQuery plugin for using FontAwesome icons as custom CSS cursors - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library files on your websites.

jQuery Tooltip Examples of Tooltip by using the Title Attribute
Cursors also support a number of options, which are detailed in the next section. Options are set by passing an object as the second parameter to awesomeCursor (): $('body').awesomeCursor('pencil',{/* your options here */}); Resetting the cursor. You can reset the cursor to it's previous icon using jQuery's css function:

Cursor Follower CSS JQUERY Tutorial YouTube
Download for Chrome. Download for Windows. Custom Cursor is a browser extension that lets you change your cursor to a custom one from our giant cursor collection to choose from or upload your own cursors.
GitHub pstrinkle/jqueryfollowcursor jQuery plugin that causes any element to rotate
Step 1: Set up the Project. To code along with me, you can clone or download the landing page design which is located in the starter folder. To begin, start the development server in the IDE and open up your browser. This is the resulting layout, where the custom cursor will be placed.

jQuery Basics PoiemaWeb
How to use it: 1. Add custo cursors to the webpage. 2. Hide the default browser cursor. 3. Style the custom cursors. 4. Insert the latest jQuery JavaScript library into the page.