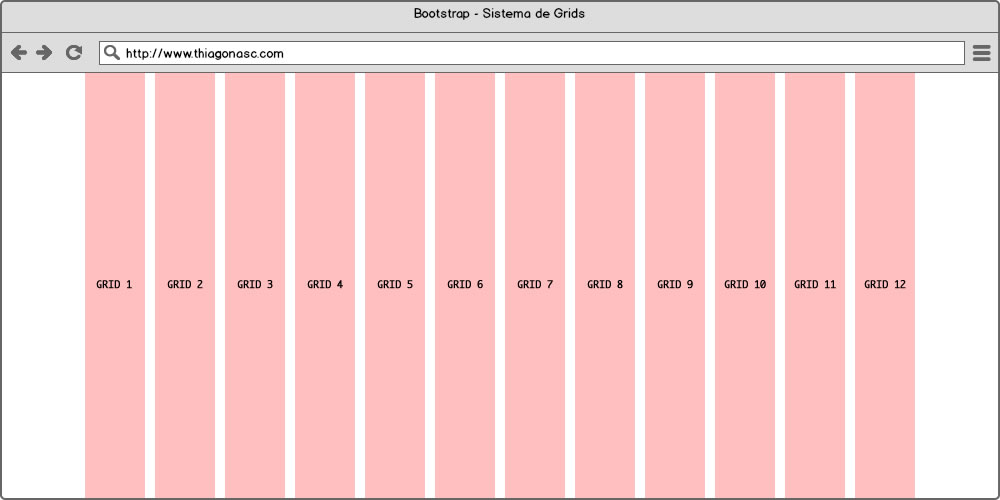
Desenvolvendo com Bootstrap 3 um framework frontend que vale a pena!

Bootstrap Сетка Набор для вебпроектов Бесплатные шаблоны PSD
Bootstrap 5 starter UI Kit collection of bootstrap base components. Super excited to share my first file to the community. Its initial start of bootstrap components. Bootstrap 5 UI Kit. Enjoy and feel free to share your comments and your invaluable feedback on my Twitter: @imjituchauhan. Change log 1.1.8 - (Added) Toast Components Spinner Variant

Translations · Bootstrap v5.1
Bootstrap CSS class/Options - We care every single pixel to make it perfect match with Bootstrap original design. Auto Layout (Latest version) to make whole Design System super flexible, speed up the design process. - All components are resizable. included for every single component Mindset, well organize components and atoms.

Как Изменить Размер Картинки В Фигме Telegraph
Создание сетки в Figma WebDesign Master 299K subscribers Subscribe Subscribed 1.5K Share 34K views 2 years ago УРОКИ Создание сайта от А до Я (комплексный курс): https://goo.gl/ankxq9 Создание.

Desenvolvendo com Bootstrap 3 um framework frontend que vale a pena!
A bootstrap is a tool for building your designs after they are finished, not a design system. CopyCat will help you speed up your Figma to Bootstrap development by providing Easy use with.

Bootstrap CSS Grid Example Tech Blogs MSA Technosoft
Turn your Figma designs into Bootstrap 5 snippets! It generates bootstrap 5 grid, borders and utilities. Recommended to auto-layout designs. This is an alpha-release Free and open-source plugin available on github: https://github.com/gabrielrbarbosa/figma-to-bootstrap-plugin More like this HtmlGenerator Pixelay Compare Design to Web

Bootstrap 5 Grid Starter Figma Community
Create a blue rectangle of the same height, but slightly narrower e.g. 400px by 400px. Frame the red rectangle— shortcut Cmd + Option + g — and rename the Frame "Offset". This will be our bigger breakpoint. Select the red rectangle, and ensure the horizontal constraints are set to "Left".

Урок 2 Bootstrap для начинающих Сетка YouTube
Почему так плоха сетка Bootstrap. Как работает 8 px grid для мобильных прило.

Bootstrap booting
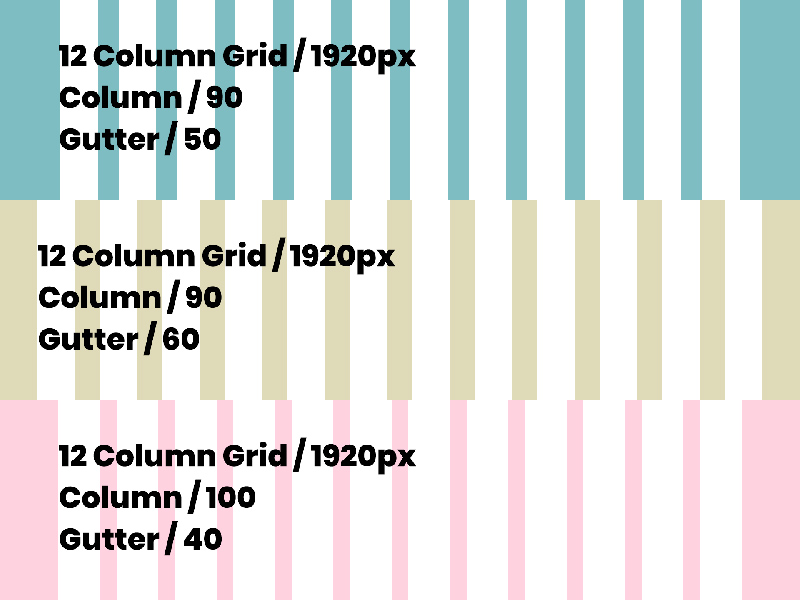
Построение Bootstrap сетки в Figma Nikitapod · Follow Published in Nikitapod · 2 min read · Mar 29, 2020 -- Основная инструкция по Bootstrap 4 находится по ссылке. Extra large ( ≥1200px).

What is Bootstrap?
Figma Bootstrap UI Kit helps you to easily set up colors, typography & border-radius that change everywhere instantly in UI Kit. Besides, it also allows you to easily update the state of the component. Read more Preview More like this Exemplar - Free Avatar Library For Figma

Bootstrap Survey Design Design Talk
They are completely different. Figma is used for wireframing and to design the UX and UI of the website. Bootstrap is a coding framework that you use in HTML to create styles instead of using much CSS.bootstrap uses a library of CSS styles. To answer the first question: yes. There is a significant difference.

Boots Strap ブーツ ストラップ
Создание Bootstrap-сетки в Figma Всем привет, дорогие друзья! Сегодня мы рассмотрим создание сетки Bootstrap для Figma - одного из популярнейших UI-инструментов в настоящее время. Смотреть урок на YouTube
AMLnZu8fNlQOGF8Oq_nv2NWUsRKa9cTVTM7RVzJHPusl=s900ckc0x00ffffffnorj
Сетки Bootstrap в Figma Антон Боев 2.6K subscribers Subscribe 48 Share 800 views 1 year ago Рассказываю о том, как пришёл к важности сеток в дизайне. И делюсь своим шаблоном сеток Bootstrap.

Tutorial Bootstrap 4 10 Membuat Figure Pada Bootstrap 4 Malas Ngoding
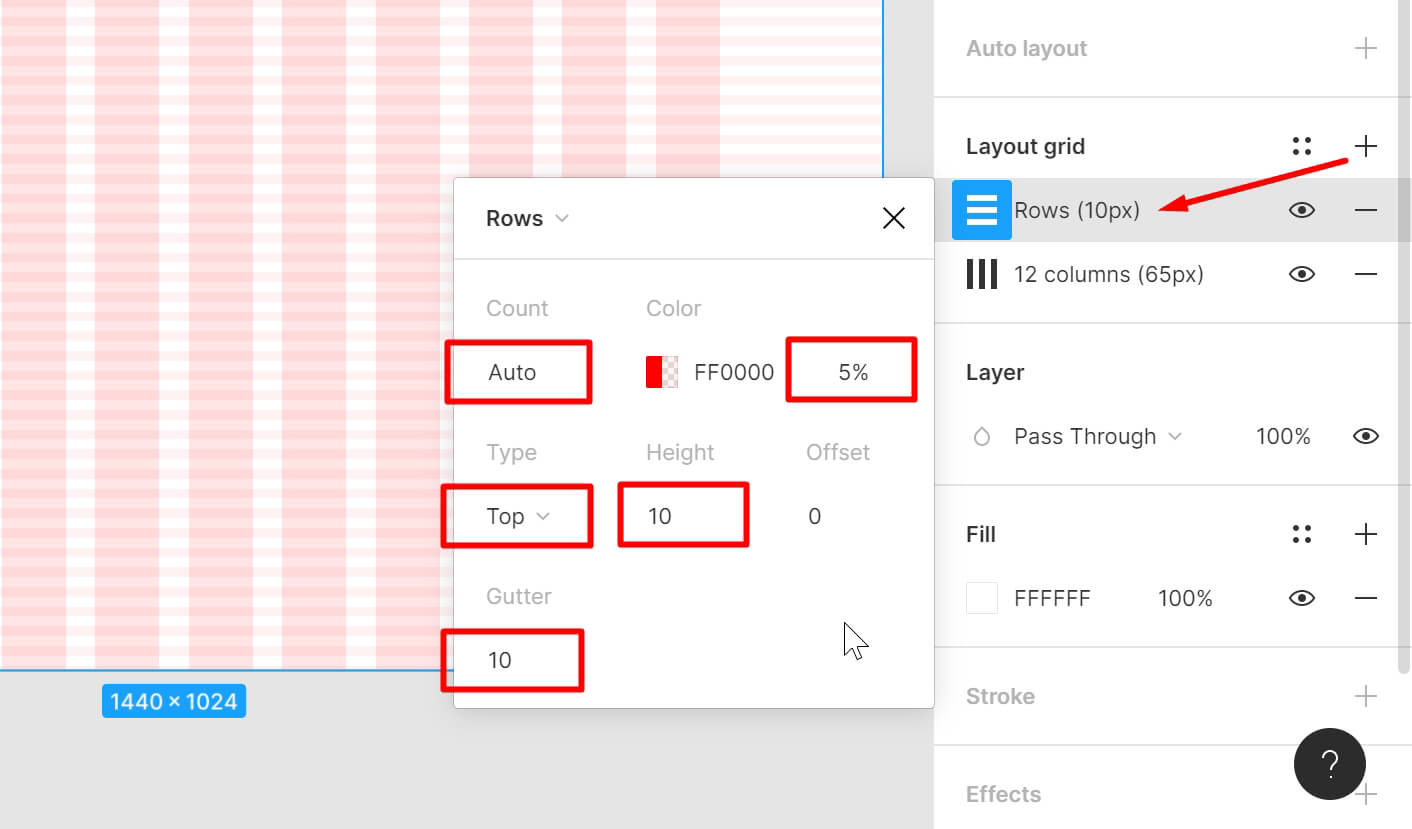
Step 1: Create a New Figma Document. The first step is to open Figma and create a new document. You can either choose a blank canvas or use an existing template. Once your document is ready, let's move on to the next step. Step 2: Set Up Bootstrap Grid. In order to create a grid layout, we need to set up the Bootstrap grid system in Figma.
Bootstrap Responsive Grid Clearance Discounts, Save 50 jlcatj.gob.mx
Figma designs are easily converted to Figma Bootstrap UI Kit with Bootstrap layers, properties and code. Get quality code in 3 steps: 1. Download and open the plugin in Figma 2. Right click the figma design and preview your code, auto layout, export svg, png, and other assets. 3. Export code as a zip file which contains real site components and.

Сетка в фигме как сделать модульную сетку в Figma YouTube
Oct 9, 2018 5 Как работать с сеткой в Figma, ее настройки, и что такое Grid Style. Сетка — один из важных инструментов при создании хорошего дизайна сайта. Она помогает нам дизайнерам,.

Views Bootstrap
Organize Figma Design Components: To streamline the conversion process, organize your Figma design components systematically. Use styles and symbols to create a modular and reusable design system.