Awesome Examples of Three.js Henry Egloff

Creating an AR experience using Three.JS YouTube
Three.js; Universal AR; Preview and clone our example projects made using the Zappar for Three.js SDK. NEW.. Volumetric Video: Sense of Space. Instant world tracked volumetric video example with Sense of Space Three.js Integration. Try it out Open Github. Multiple Tracking Types. Product visualisation using a 3D model and real time.

AR寶可夢 THREE.JS & AR.JS YouTube
three.js ar - plane detection (Chrome Android 81+)

Three.js and AR.js examples
Select an example from the sidebar three.js. docs examples. webgl. animation / keyframes. animation / skinning / blending. animation / skinning / additive / blending. animation / skinning / ik. animation / skinning / morph. ar / cones. ar / hittest. ar / lighting. ar / plane / detection. vr / handinput.

augmented reality AFrame & ar.js Multiple markers & boxes Stack
Preview and clone our example projects made using the Zappar for React Three.js SDK. Real-Time Reflections Example project displaying real-time reflections from a 3D model using an automatically generated environment map.

Develop your first WebAR app using WebXR and Three.js by Vishnu Sivan
AR.js comes in two, different builds. They are both maintained. They are exclusive. The file you want to import depends on what features you want, and also which render library you want to use (A-Frame or three.js). AR.js uses jsartoolkit5 for tracking, but can display augmented content with either three.js or A-Frame.

Awesome Examples of Three.js Henry Egloff
Location-based AR.js with three.js Part 2 - Using the GPS and Device Orientation. Having looked at the basics of the three.js location-based API in the first tutorial, we will now look at how to use the real GPS location. Last time, if you remember, we used a "fake" location with the THREEx.LocationBased's fakeGps()call.

Introduction to 3D Three.js basics IntexSoft
Universal AR. In this video, we create an interactive augmented reality project with an animated 3D Model and button using our Universal AR SDK for Three.js. This is a great starting point which should help you to transfer your skills if you're interested in one of our other SDKs. We'd recommend watching the prerequisites video before this.

Marker Based Image Tracking With AR.js and Three.js JavaScript
Harnessing Three.js to Craft AR Masterpieces. Three.js acts as a reliable framework for crafting compelling AR experiences. It offers a robust WebGL renderer for efficient 3D graphics rendering within a browser. Along with multiple lighting techniques and visual effects, it allows the creation of spellbinding AR scenes.

Three.js and AR.js examples
The goal of this collection is to provide a set of basic and instructive examples that introduce the various features in the Javascript-based Augmented Reality (AR) library, AR.js. Advanced three.js examples are also included.

Converting a Three.js scene to AR using WebXR YouTube
A video from my Udemy course. Get the course at a great discount by following the link at http://niklever.com/courses . Resources are available on GitHub - h.

2 Creating a Scene Three JS Three js tutorial YouTube
three.js ar - cones (Chrome Android 81+)

Three.js Basics
A brief intro to Three.js. If you've ever played around with 3D on the web, you might already be familiar with the name Three.js. First released over 10 years ago, this open-source library is.

Create a 3D product landing page with ThreeJs and React Data
THREE AR Examples; Pattern Marker Example; Barcode Marker Example (3x3 - Barcode 10) Showing Parameters for Perfomance and Using Stats.js (FPS) Example showing Three.js fallback when no webcam is available; Example Showing an Image Source; Example Showing a Video Source; Example Specifying a Custom Parent Container

Creating Augmented Reality with AR.js and AFrame AFrame (2022)
webvr-for-ar: Displaying AR in WebVR - work in progress magic-book: Experimentation around magical book to open a secret door in upload.io office ; measure-it: three.js example for measure-it parameters-tunning: three.js example for parameters-tunning tracking switcher: Show to.

Three.js Tutorial Part 1 What is Three.js Beginner YouTube
Three.js and AR.js - examples. Basic Cube. test ivan. Loading 3D Models. A 3D model (obj and mtl files) are loaded and displayed above a Hiro marker.

Three.js Dat GUI Tutorial and Setup Guide YouTube
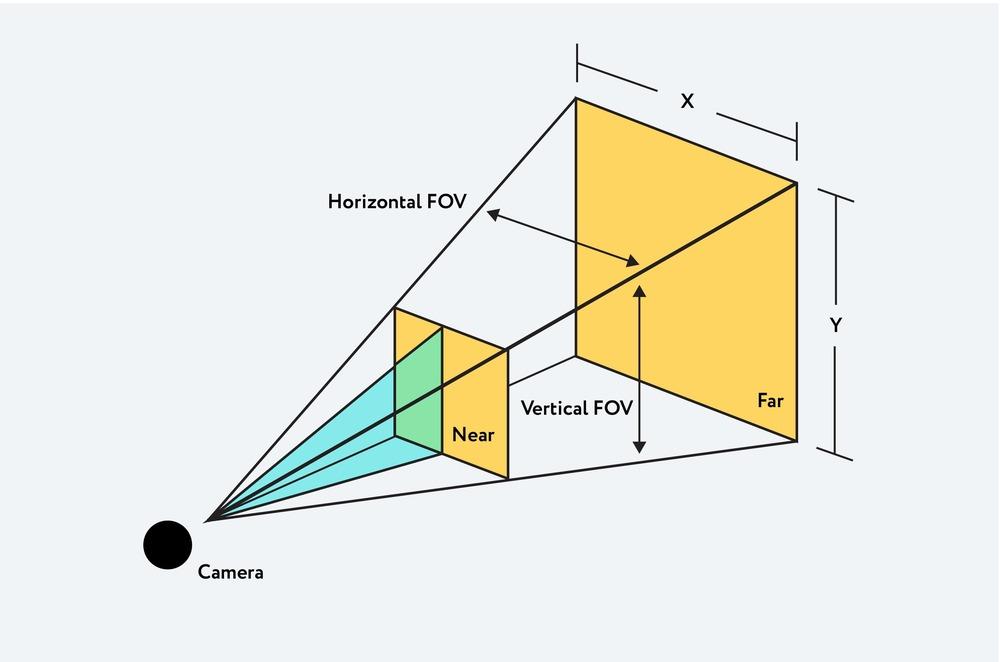
The ARPerspectiveCamerais a subclass of the THREE.PerspectiveCamera and is used when we want to render three.js objects on top of an AR see through camera. An AR application also requires that the.