How to do Hero Image in Bootstrap Studio YouTube

18+ Bootstrap Hero Image Examples OnAirCode
React Bootstrap Hero - free examples, templates & tutorial Responsive React Hero built with Bootstrap 5. Examples include hero image, hero banner, hero slider, hero section & more. To learn more read Card Docs . Hero banner Hero banner is a full width card located at the beginning of a page. Hello world!

18+ Bootstrap Hero Image Examples OnAirCode
-1 Can you please help me to set a background image to a hero unit in Bootstrap because I am having issues with it, my code is as follows:

18+ Bootstrap Hero Image Examples OnAirCode
A hero sections is a full screen section typically consisting of a background image, or video, or illustrations, or animations, with text. Hero #1 Design

How to do Hero Image in Bootstrap Studio YouTube
Hero image Add a background image to your Hero. Make sure to use a mask ensure contrast between the overlaying text & the image. You can include many different slides by creating a Hero slider or a Hero slider with thumbnails, if you want use smaller image previews as controls. Heading Subheading Call to action Show code Edit in sandbox

Simple bootstrap hero banner with social media links BootstrapLily
Responsive left-aligned hero with image. Hero with Landscape image. Border hero with cropped image and shadows. Hero with Image overlap. Hero with vertical social links. Section with intro image and overlying container.. Powered by The professional Bootstrap 5 WordPress page builder.

18+ Bootstrap Hero Image Examples OnAirCode
Hello, world!
This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.
It uses utility classes for typography and spacing to space content out within the larger container.

Bootstrap 5 Hero Template by Alex Ignatov on Dribbble
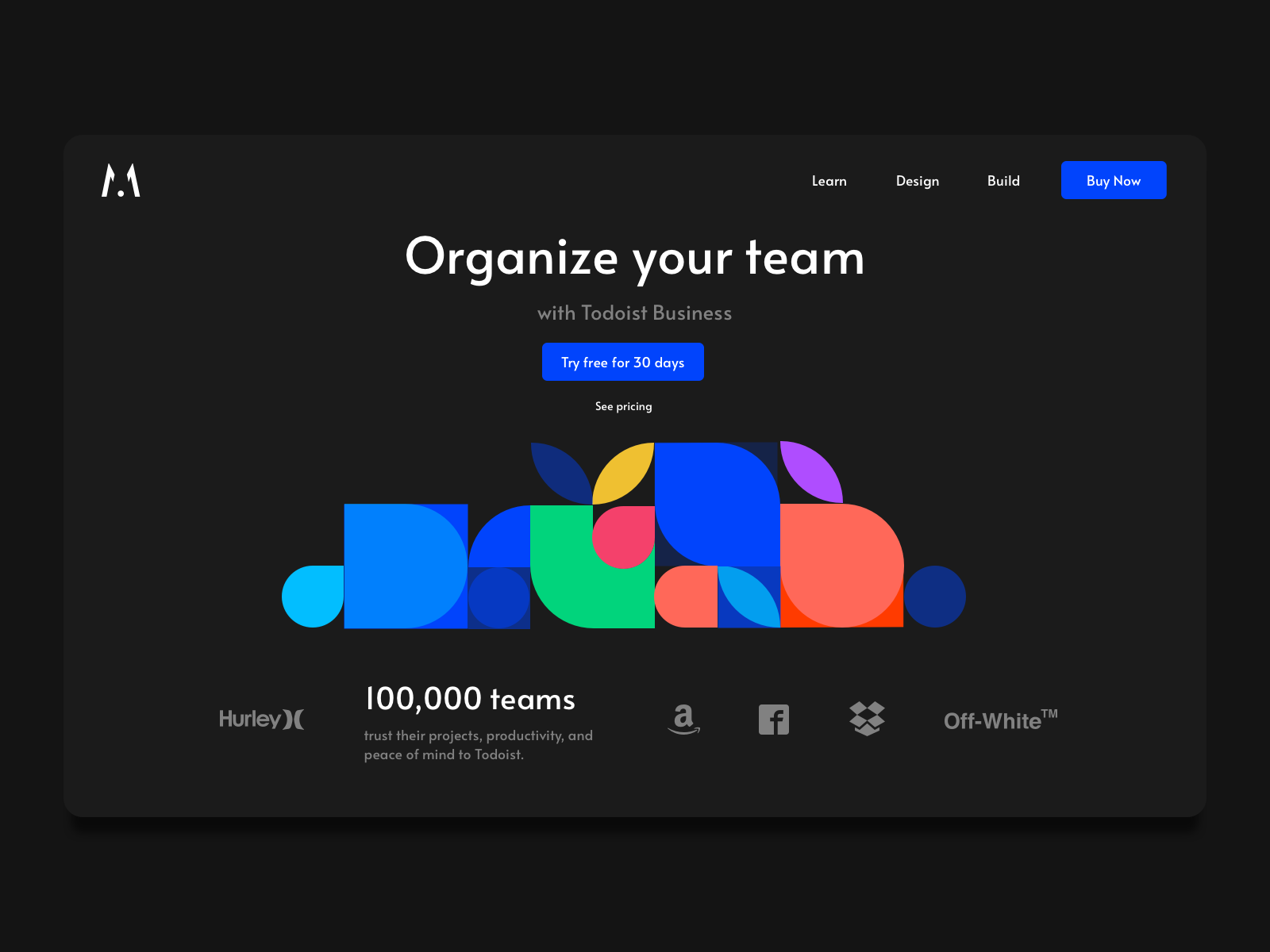
This beautiful Bootstrap 5 hero header uses an image with a blob effect. It has smart Call to Action buttons. This snippet will help you to embellish the header of your website project. Versatile Bootstrap 5 Hero Image Snippet Our snippet will save time for web designers and front-end and back-end developers.

18+ Bootstrap Hero Image Examples OnAirCode
About. Responsive Hero built with Bootstrap 5. Examples include hero image, hero banner, hero slider, hero section & more.

Bootstrap hero header example one with carousel fade BootstrapLily
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Heroes · Bootstrap v5.0
Hero Image Download these Best Free Bootstrap Hero Image Components. These Bootstrap Hero Images have a combination of layouts. These Bootstrap Hero Image Snippets include full-width headers, background header images, split headers, parallax headers, and many other variations.

18+ Bootstrap Hero Image Examples OnAirCode
Bootstrap Parallax is a special effect where background image repositions at a different speed than the foreground content. Our Bootstrap 5 Parallax hero image is a sleek example.. Bootstrap 5 Hero Image Parallax Animation. Parallax animation adds a charming effect to the Bootstrap 5 hero banner.You will love this design; it is super easy to customize to meet your conditions.

Responsive bootstrap hero banner with horizontal login form BootstrapLily
Download the free Bootstrap 5 Hero Banner to incorporate in the personal and commercial Bootstrap projects. This Bootstrap 5 Hero Banner is stylish, sleek, and graceful. This free Bootstrap 5 snippet has a responsive layout. Bootstrap 5 Hero Banner

18+ Bootstrap Hero Image Examples OnAirCode
The Bootstrap framework can make it hard to implement a hero image at the ful. Pen Settings. HTML CSS JS Behavior Editor HTML.. Toggle Full Width" button on the right toggles a class on the element holding the hero image that overrides the default Bootstrap behavior and allows the image to fill the full width (100%) of the viewport.

Bootstrap 5 Parallax Hero Image Example BootstrapBrain
Bootstrap 4 Hero Image Section This structure shows that you can utilize a full-screen image and a major, solid making a beeline for a stand out enough to be noticed. The designer has presented a full-screen image with some texts written on it. So what we're arriving is a whole design of hero image as background alongside navigation alternative.

Bootstrap 5 Hero Image Section Example BootstrapBrain
A Hero Image is a large image with text, often placed at the top of a webpage: Try it Yourself » How To Create a Hero Image Step 1) Add HTML: Example
I am John Doe
And I'm a Photographer

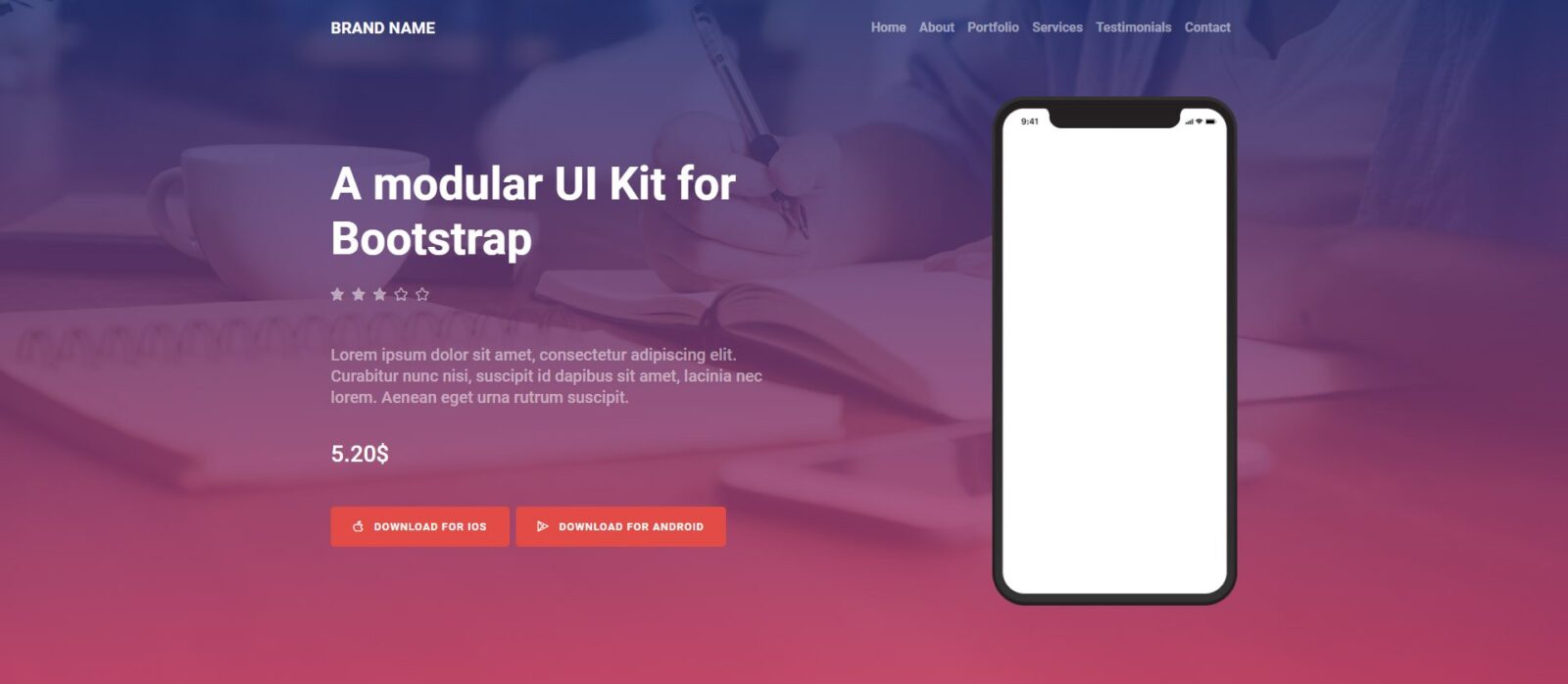
Responsive bootstrap hero banner with mobile app image BootstrapLily
Creative, Free Tags Background Image, Bootstrap 5, Call to Action Button, Clean, CSS3, Hero Banner, Hero Header, Hero Image, Hero Image Background, HTML5, Multipurpose, Responsive Popular Templates Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates Components