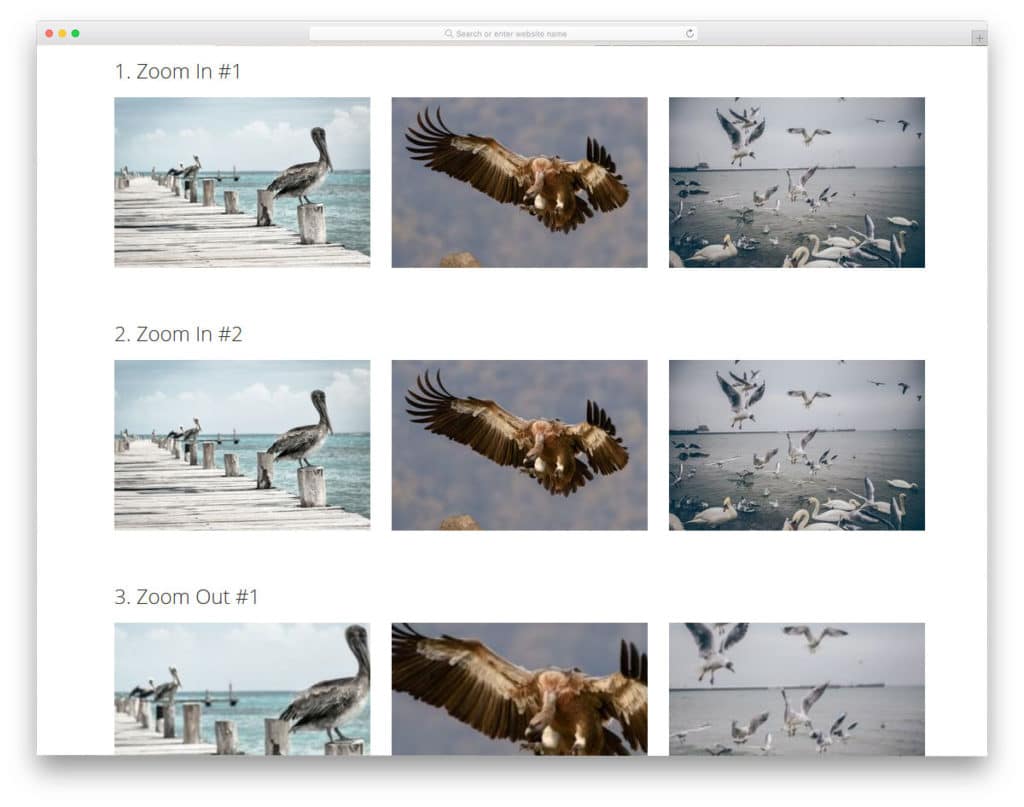
Css Image Hover Effects Using Html And Css Show Button On Image Hover Html Css Tutorial Otosection

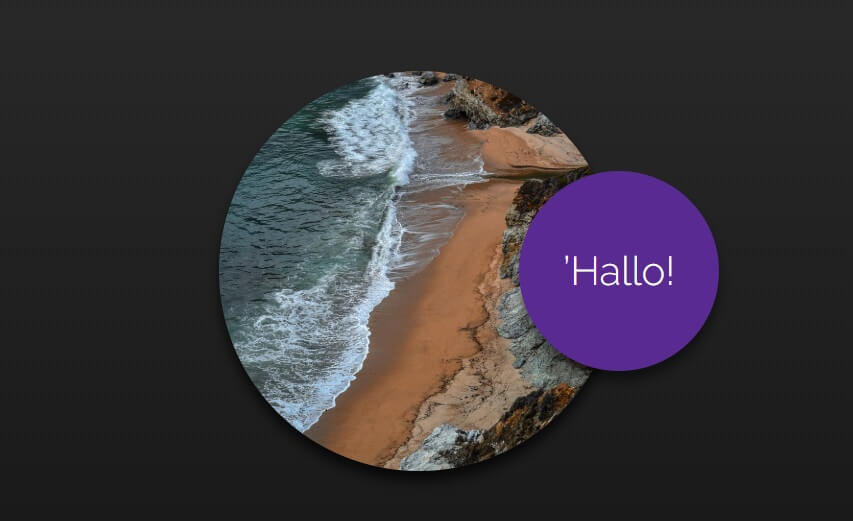
Learn To Make Custom Hover Effects Using Only CSS Jonathan Walker Web Design
The :hover selector CSS pseudo-class is used to style elements when the mouse hovers over them. It can be used on every element. We can style the links for unvisited pages using the:link selector, for styling the links to visited pages, use the:visited selector & for styling the active link, use the :active selector.If the :link and :visited selectors are present in the CSS definition then in.

Simple css image hover effects pastormaple
The CSS :hover selector is one of many pseudo-classes that are used to style elements.:hover is used to select elements that users hover their cursor or mouse over. It can be used on all elements, not only on links. When used to style links, :hover is often paired with the :link, :visited, and :active selectors which style unvisited, visited, and active links, respectively.

Css Image Hover Effects Using Html And Css Show Button On Image Hover Html Css Tutorial Otosection
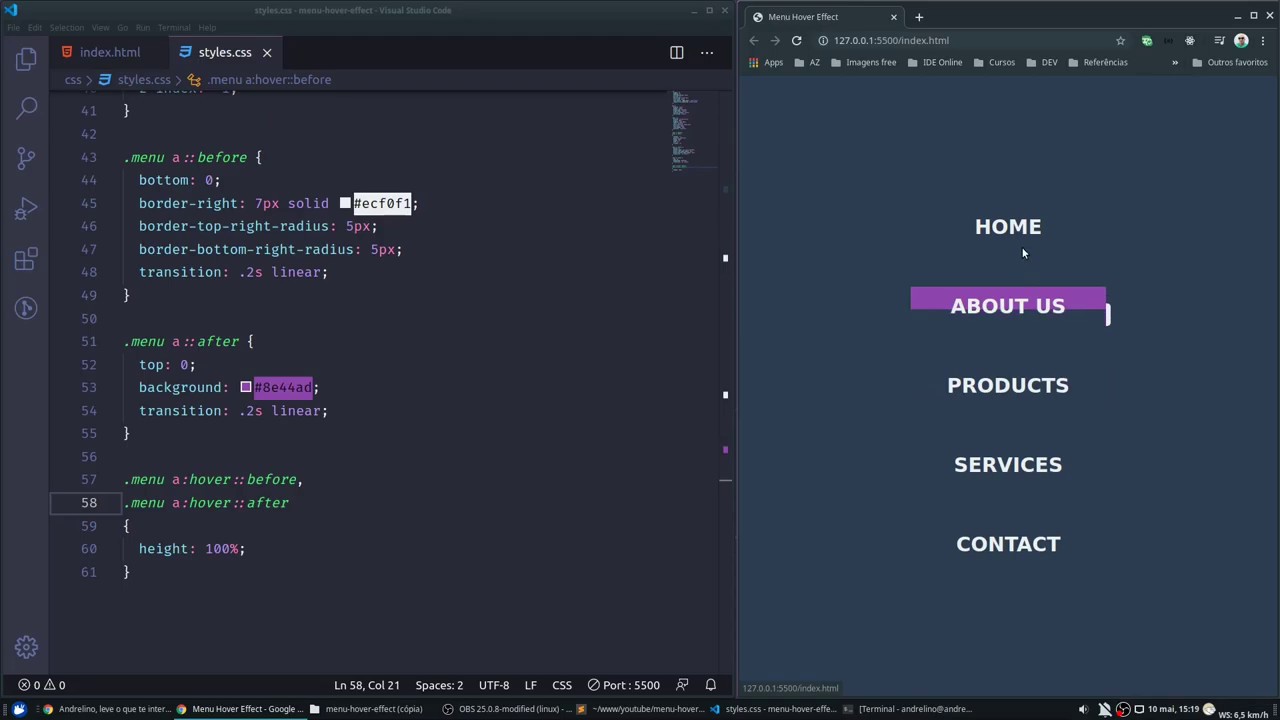
To change the link fill color, set the value for the color CSS property using the ::before pseudo-element and having the width start at 0: a::before { /* Same as before */ width: 0; white-space: nowrap; } Increase the width to 100% to the ::before pseudo element to complete the text effect on hover:

30 Chic CSS Hover Effects You Can Use In 2020 uiCookies
Lastly, let's create a CSS rule that takes effect when a cursor hovers over the anchor element. We'll add another rule and use the CSS pseudo-class :hover. Declarations for a:hover only apply when the anchor link is in the hover state — in other words, when the user's cursor is positioned over the anchor element.

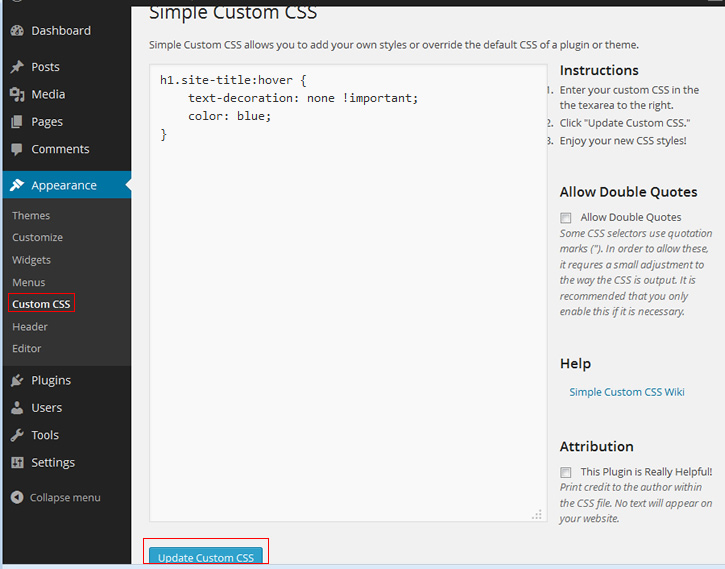
Change CSS Hover Effect of WordPress Title Without Altering Theme Learn Web Tutorials
La pseudo-classe :hover permet de spécifier l'apparence d'un élément au moment où l'utilisateur le survole avec le pointeur, sans nécessairement l'activer. css. /* Cible n'importe quel élément lorsque */ /* celui-ci est survolé */ a:hover { background-color: gold; } La mise en forme ciblée par cette pseudo-classe peut être.

Css Image Hover Effect Using Html Css Css Image Card Hover Effect Coding With Nick
To style links appropriately, put the :hover rule after the :link and :visited rules but before the :active one, as defined by the LVHA-order: :link — :visited — :hover — :active. Note: The :hover pseudo-class is problematic on touchscreens. Depending on the browser, the :hover pseudo-class might never match, match only for a moment after.

30 Chic CSS Hover Effects You Can Use In 2020 uiCookies
1. Revealing Icon CSS Hover Effect. In this first example, we'll explore the demo you've already seen: a hover effect where text is replaced by an icon with slide animation.

30 Chic CSS Hover Effects You Can Use In 2020
The :hover CSS pseudo-class matches when the user interacts with an element with a pointing device, but does not necessarily activate it. It is generally triggered when the user hovers over an element with the cursor (mouse pointer). /* Selects any element, but only when "hovered" /* (see above for more specific definiton) */ a:hover { background-color: gold; }

Free Html CSS Hover Effects 2019 Download In zip
The :hover pseudo class in CSS selects elements when the mouse cursor is current over them. It's commonly associated with link ( ) elements. a:hover { color: green; text-decoration: underline overline; } So when a link like this is "hovered" (like with a cursor on a device with a mouse): It will turn green and have a line beneath and.

11 Pure CSS Hover Effect Ideas and Inspirations Red Stapler
Try it Yourself ». In addition, links can be styled differently depending on what state they are in. The four links states are: a:link - a normal, unvisited link. a:visited - a link the user has visited. a:hover - a link when the user mouses over it. a:active - a link the moment it is clicked. Example.

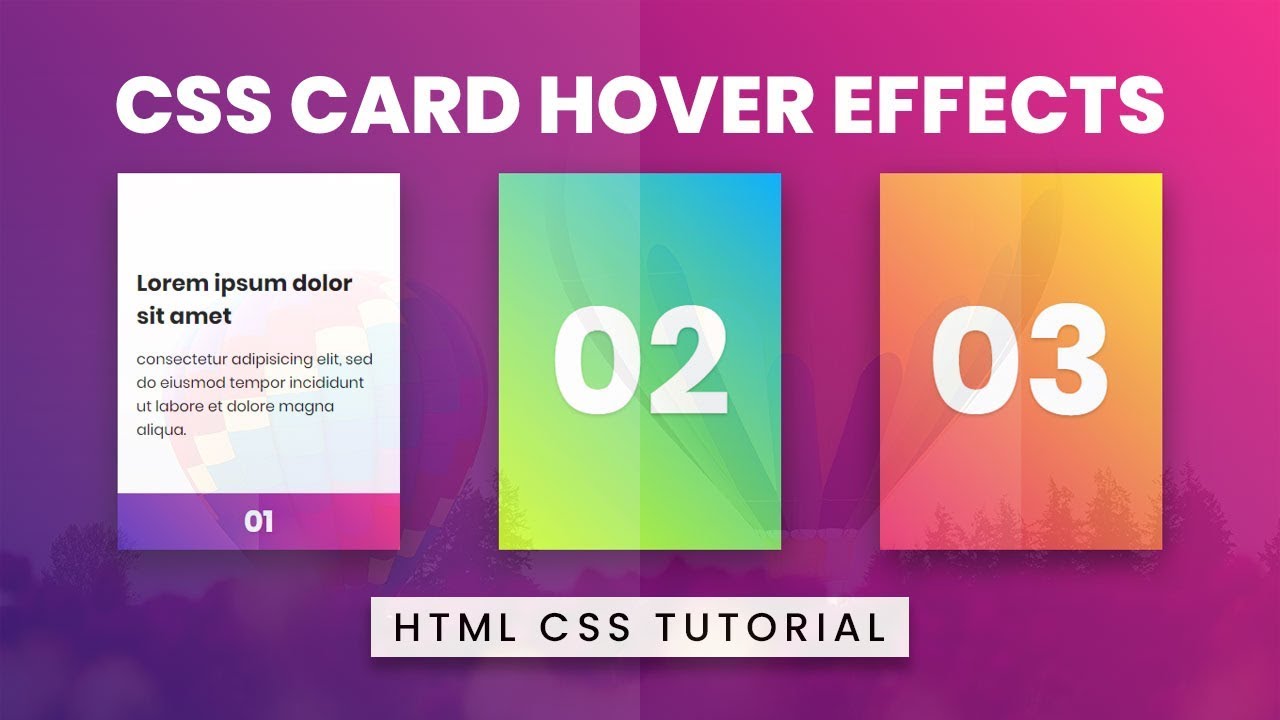
CSS Card Hover Effects Html CSS YouTube
About Hover.css. All Hover.css effects make use of a single element (with the help of some pseudo-elements where necessary), are self contained so you can easily copy and paste them, and come in CSS, Sass, and LESS flavours. Many effects use CSS3 features such as transitions, transforms and animations. Old browsers that don't support these.

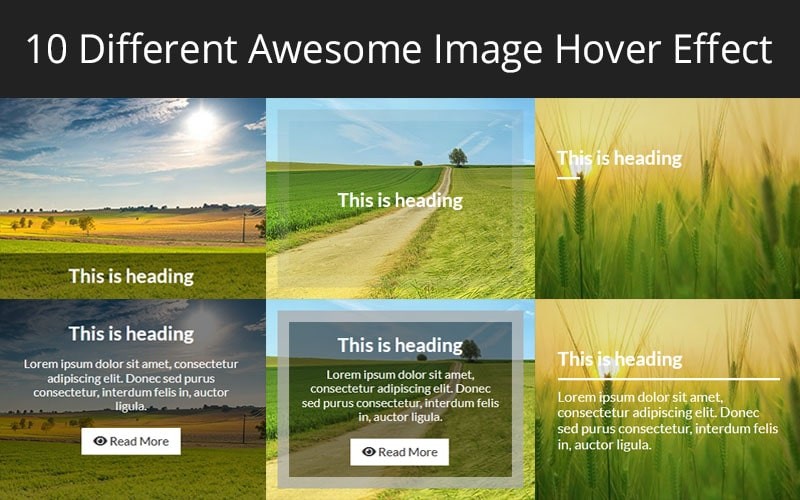
CSS Image Hover Effects Free Download HTML Codex
However, the background clears on hover, and images become visible. Hover effects also appear as you pick different design templates. #2. Haus. Haus is a perfect example of a site that implements underlining on hover, text swapping on hover, and changing the background color on hover. #3.

20 CSS Text Hover Effects From Codepen Graphic Pie
Definition and Usage. The :hover selector is used to select elements when you mouse over them. Tip: The :hover selector can be used on all elements, not only on links. Tip: Use the :link selector to style links to unvisited pages, the :visited selector to style links to visited pages, and the :active selector to style the active link.

CSS hover 효과 YouTube
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

CSS Rotate Image Animation on Hover Codeconvey
A CSS hover animation occurs when a user hovers over an element with their cursor, and the element responds with motion or another animated effect. Hover animations highlight key items on a web page and are an effective way to enhance your site's interactivity. Take a look at the example below.

Top 10 css hover effects xtradarelo
In css space is used as a separator to tell browser to look in children, so your css. a .hover :hover { text-decoration:underline; } means "look for a element, then look for any descendants of it that have hover class and look of any descendants of those descendants that have hover state" and would match this markup.