Ionic chat application. Build a chat application with Ionic… by Ankush Aggarwal Medium

Ionicchatappwithfirebase Ionic Marketplace
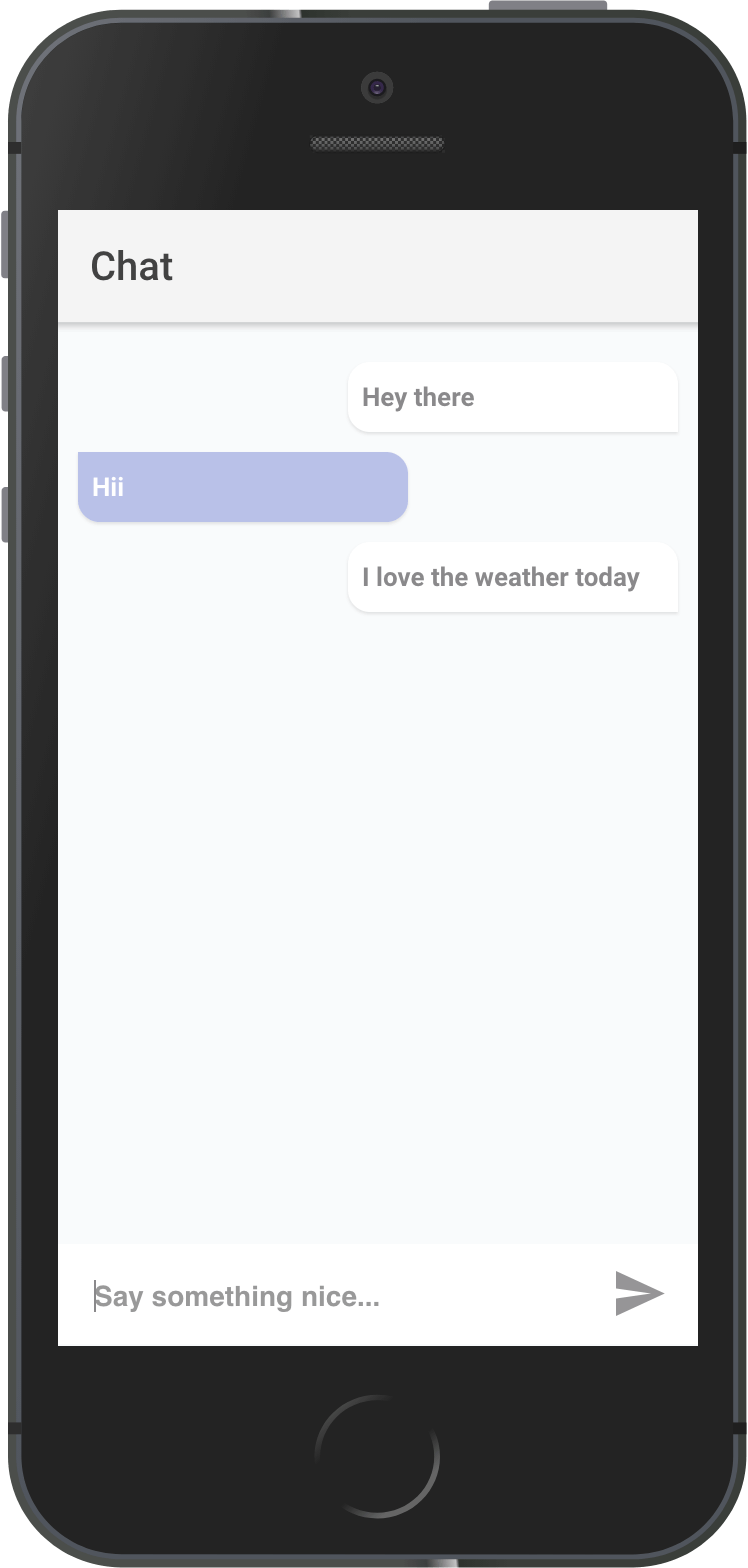
Go back to command prompt and type below command, ionic start chat-client blank. cd chat-client. Now will install socket.io in our ionic app. npm install socket.io-client --save. To differentiate user's message, we need to generate a unique id for each user session. For this purpose I'll use current date time stamp.

15 ReadyMade Ionic 3 App Templates
Inside our Ionic chat app we need 2 screens: On the first screen we will pick a name and join the chat, on the second screen is the actual chatroom with messages. First of all we create a blank new Ionic app and install the ng-socket-io package to easily connect to our Socket backend, so go ahead and run:

Ionicchatappwithfirebase Ionic Marketplace
A minimal sample app to showcase how `stream-chat-angular` can be used in an Ionic mobile app - GitHub - GetStream/ionic-angular-chat-app: A minimal sample app to showcase how `stream-chat-angular` can be used in an Ionic mobile app

Whatsapplikechatappusingionicframework Ionic Marketplace
Follow along the steps to build a Ionic chat app that will allow users: Users 1. A way for end-users to signup, login, and sign out (email & password is sufficient) 2. A way for users to create a short profile. Chat 1. Use the official CometChat Ionic SDK to configure the following - List of Users/Contacts is visible to all users with a search bar

Ionic 5 Chat UI Part 1 App From Scratch Ionic 5 Tutorial For Beginners Speed Code YouTube
This course will introduce you to Ionic Chat App UI and gradually adding Firebase Authentication and finally integrating the Firestore queries to add ChatRooms & Send-fetch Messages. Angular allows you to create awesome web applications powered by TypeScript / JavaScript. We will use it to build web applications that can be compiled into native.

Ionicchatapp Ionic Marketplace
How to Build an Ionic Chat App with React and Stream There is a massive difference between platforms such as React Native and Flutter compared to Ionic. Ionic believes that the open technology that powers today's web is the future and should be used to build mobile apps.

Ionic4chatappusingfirebaseandonesignal Ionic Marketplace
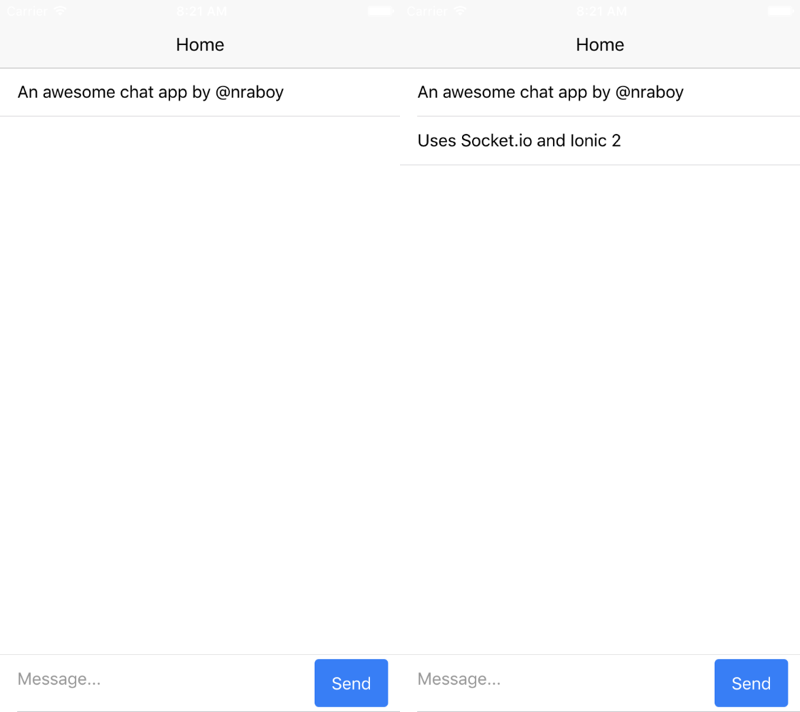
Build the Ionic 2 Mobile Application. We're now going to create a fresh Ionic 2 Android and iOS project. From the Command Prompt (Windows) or Terminal (Mac and Linux), execute the following: ionic start ionic-web-chat blank --v2 cd ionic-web-chat ionic platform add ios ionic platform add android. A few important things to note here.

Build a chat app with Ionic featuring sentiment analysis Pusher tutorials
The aim of this tutorial is to show you how you can use services like Pusher's Chatkit or PubNub Chat to easily add chat features in your mobile applications built with Ionic 5, Angular 9 and Node.js (Nest.js). Note: Unfortunately for us, Chatkit, the hosted chat service provided by Pusher is now retired.

Ionicchatappwithfirebase Ionic Marketplace
Building an Ionic Firebase Chat with Authentication | Devdactic If you want to get started with Ionic and Firebase, building a simple Ionic Firebase chat is the first thing you can do that's easy to achieve and yet powerful at the same time!

Build a chat app with Ionic featuring sentiment analysis
ionic start chat-app blank The command is simply telling the CLI to create a new project called chat-app without a template. Follow the prompt and integrate your app with Cordova to target IOS and Android. Type Y to integrate Cordova into the application. The next prompt will ask if you want to integrate Ionic pro into the application.

Ionicfirebasechatapp Ionic Marketplace
Add a chat feature to your Ionic app with TalkJS TalkJS makes it easy to build a chat feature into your Ionic app. Our chat API and Javascript SDK with a pre-built UI is all you need to create a fully functional chat in a couple of hours. Get started Javascript SDK

Whatsapplikechatappusingionicframework Ionic Marketplace
Run the following command: ionic g page chat The Ionic CLI will create a new folder and scaffold the skeleton code for our chat page. We will also generate a service for communicating with TalkJS API. ionic g service shared/services/chat This command will scaffold a service inside the shared/services folder.

Ionic4chatappusingfirebaseandonesignal Ionic Marketplace
Code examples: Mobile app with Ionic Contact Sales Contact Support Mobile app with Ionic This guide shows you how to create a Stream chat mobile app with Ionic + Capacitor. The guide is based on the Ionic + Angular tutorial. You can find the required tools in the Ionic guide. Install ionic tooling npm install -g @ionic/cli native-run cordova-res

Ionic chat application. Build a chat application with Ionic… by Ankush Aggarwal Medium
Listing users in a room with their online status, Group chatting. Prerequisites To follow along with this tutorial you need to have these prerequisites: Working knowledge of TypeScript, Working knowledge of Angular (we'll be using Ionic with Angular 9), Recent versions of Node.js (v8.11.2) and npm (v5.6.0) installed on your system.

Creating a Real Time Chat Application with Ionic and Socket.io
Flutter, Google's open-source UI software development toolkit, has gained immense popularity for building natively compiled applications…. Build a chat application with Ionic, write once run.

Ionicchatapp Ionic Marketplace
1. IonFullApp: Full Ionic App Template Are you looking to accelerate your Ionic app development? Well, IonFullApp is the best option. It's packed with features and components to take your project further. The app uses Sass, and each component is well structured for maximum flexibility and customizability. Other features include: push notifications