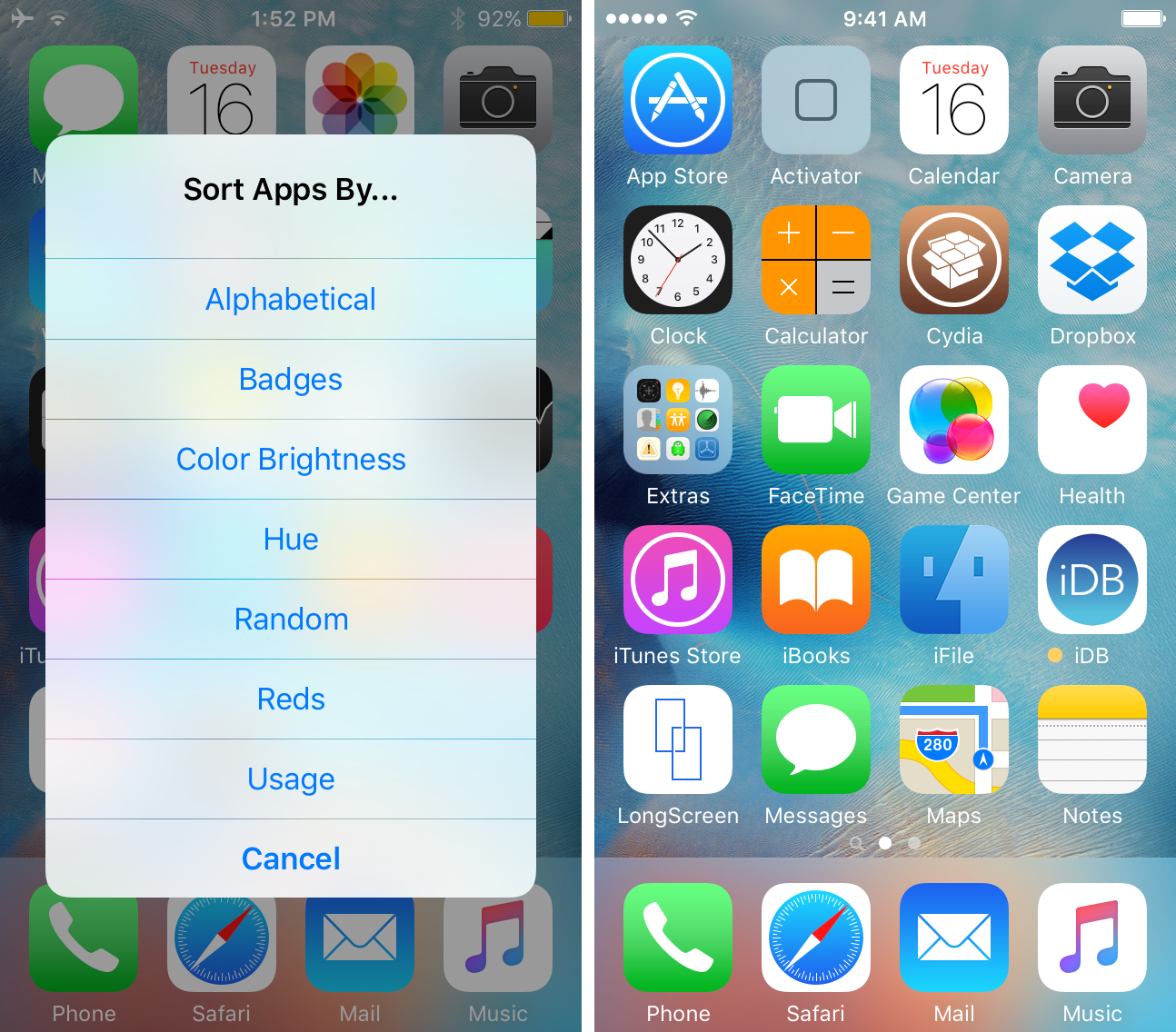
AppSort quickly sort your Home screen apps based on various criteria

Guidelines on How to Make a Great Mobile App Screen Design
Guidelines on How to Make a Great Mobile App Screen Design So you've gotten your users to download your app. Awesome! What's the very first thing they're going to see after downloading the app and logging in? That's right, the home screen. The mobile screen UI is going to give users a first impression of your app, so make it count.

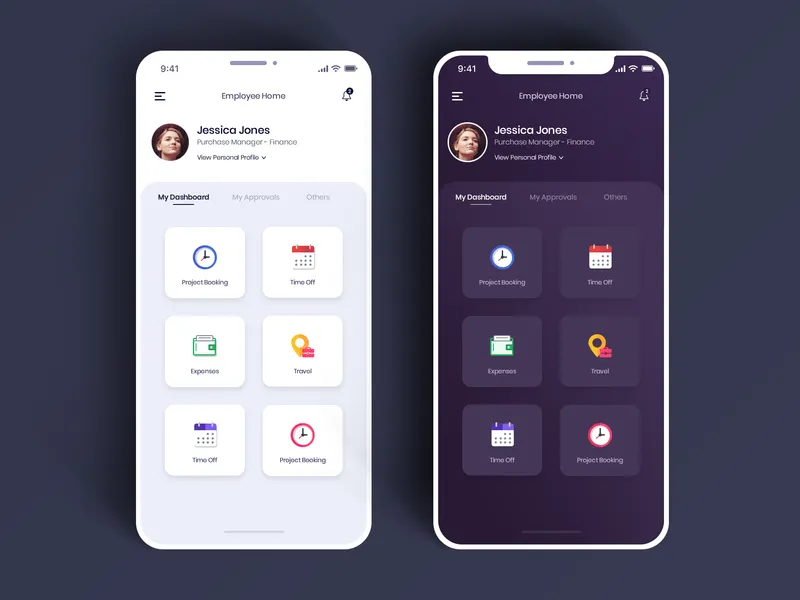
Home Screen by Madhumathi Anand on Dribbble
App design: 9 main types of app screens Marko Strizic 13 min read May 10, 2022 Screens are to apps like organs are to a human body. Each component is useless on its own, but combined the right way, they can achieve something truly exceptional. However, unlike the body, apps can be made up of different combinations of screens.

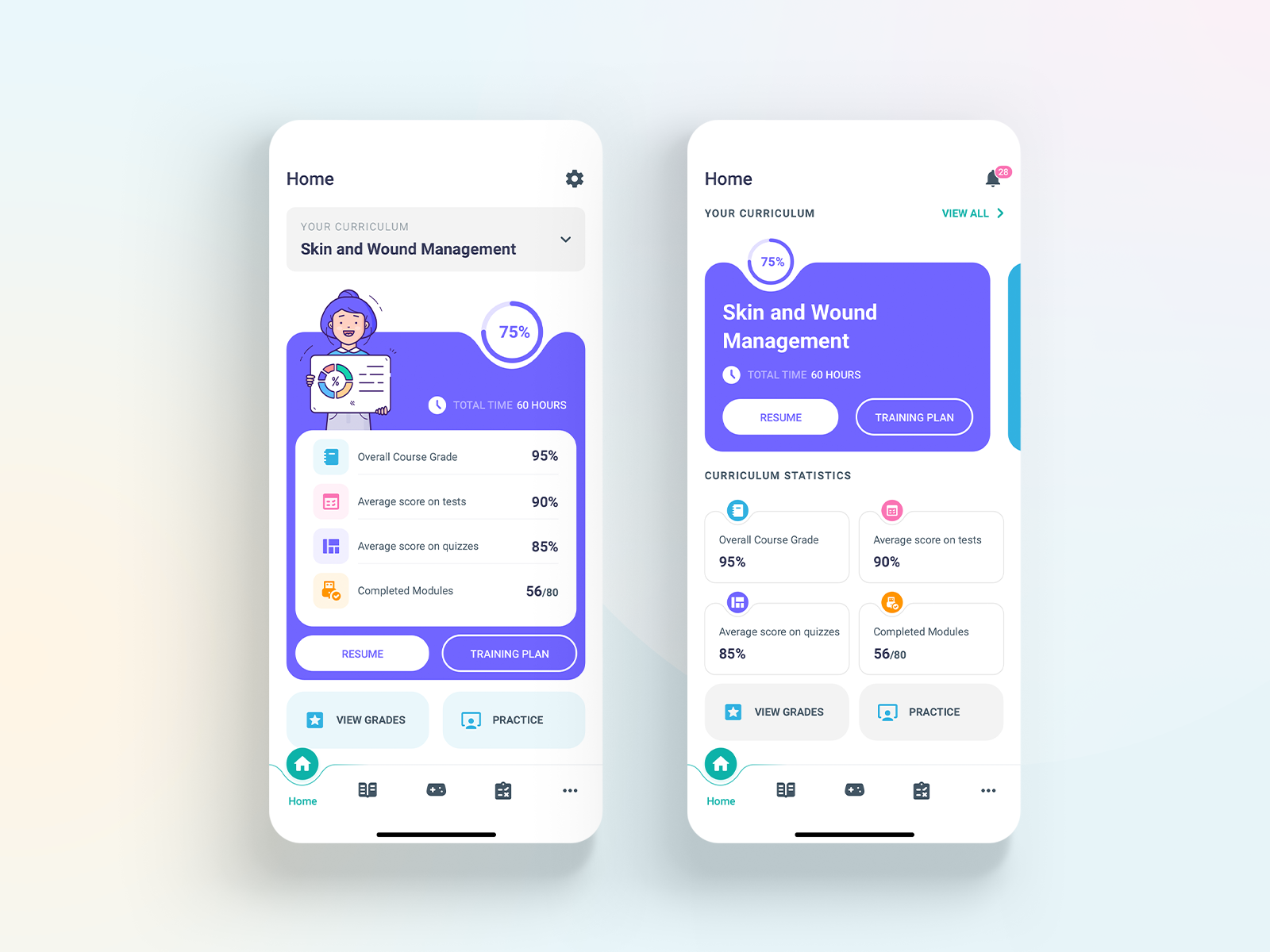
Learning App Home screen by Hoang for Lift Agency on Dribbble
App Screen 1,031 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Evgeny Loychenko 23 798 Hasib Mahin 0 49 Aquin Devis 1 78 James John 3 159 Sofikul Khan 0 197 1 Ramotion Team 6.5k 693k 2 Ramotion Team 1.6k 253k Kawsar Amin 3 1.2k K. Mohit 70 7.4k

AppSort quickly sort your Home screen apps based on various criteria
1. Splash screen A splash screen is the screen shown while an app is loaded. It is the screen to make a first impression of your product or service, so take care of it being remembered by the user. Usually, this screen design includes the logo of the company, its name or slogan placed in the middle of the UI design screen.

Main Screen Design for New Mobile App App design contest
Start your next mobile app design with these free templates from our community. Get inspired and start designing today with Figma.

Onboarding app screen by Shafayat Monon on Dribbble
Main screen web design | Mobile App Landing. Katerina Gurova. 119 514. Save. Main screen of Mobile dating app. abisheak abish. 1 10. Save. MAIN screen design. Tanya Bondarenko. 80 528. Save. Mobile bank app — Home Credit 2.0 | 2018 | UX/UI. Multiple Owners. 25 827. Save. Landing page main screen for the course.

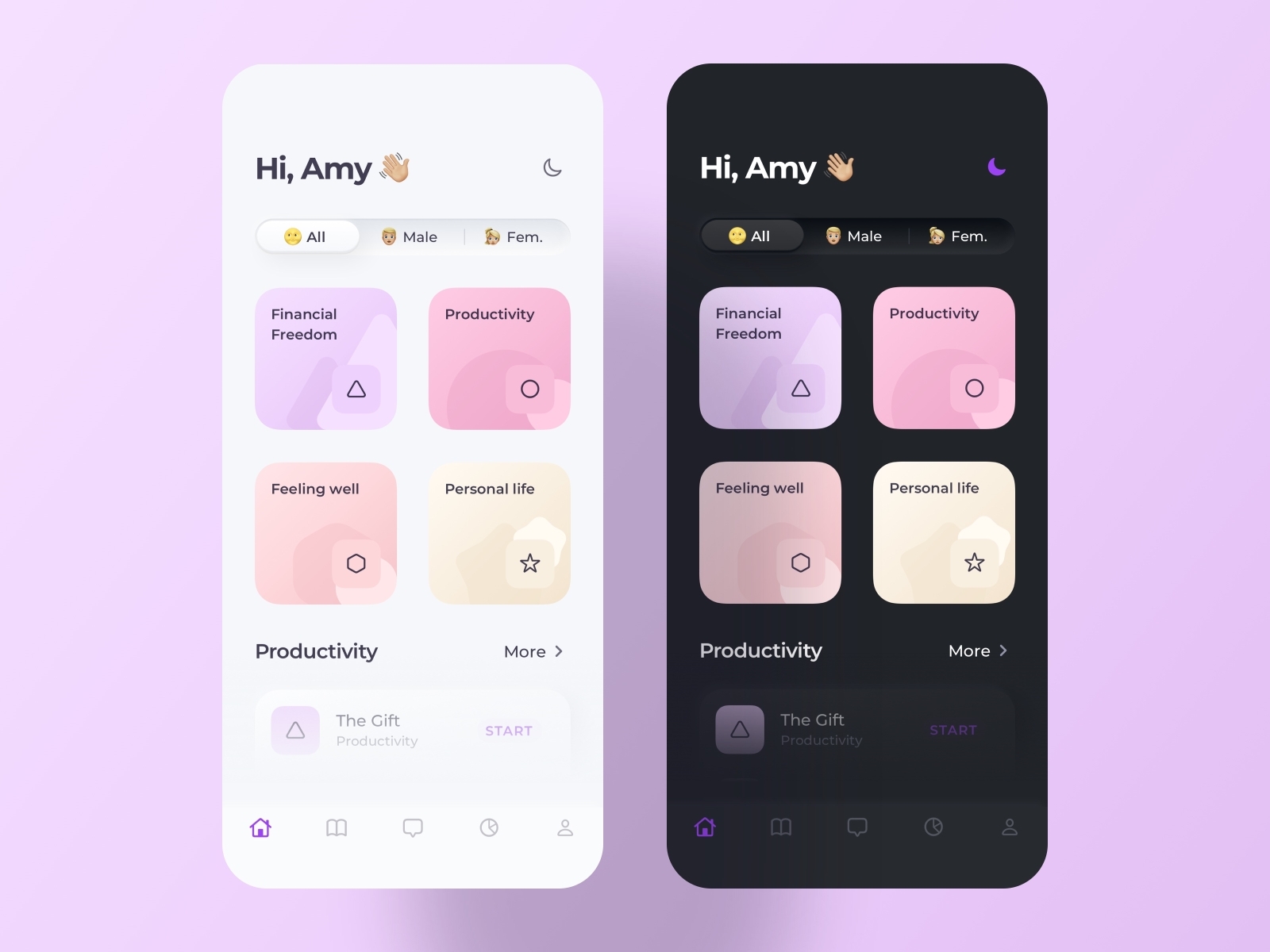
Productivity Dashboard Mobile Home Screen by vino_costa for Roobinium on Dribbble
Mobile App Design 44,824 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Ronas IT | UI/UX Team Team 457 39.4k NIKITIN Team 223 27.8k Ronas IT | UI/UX Team Team 233 44.5k Arounda Team 87 4.4k Ronas IT | UI/UX Team Team 200 37.9k Khadija Bari 122 5.2k

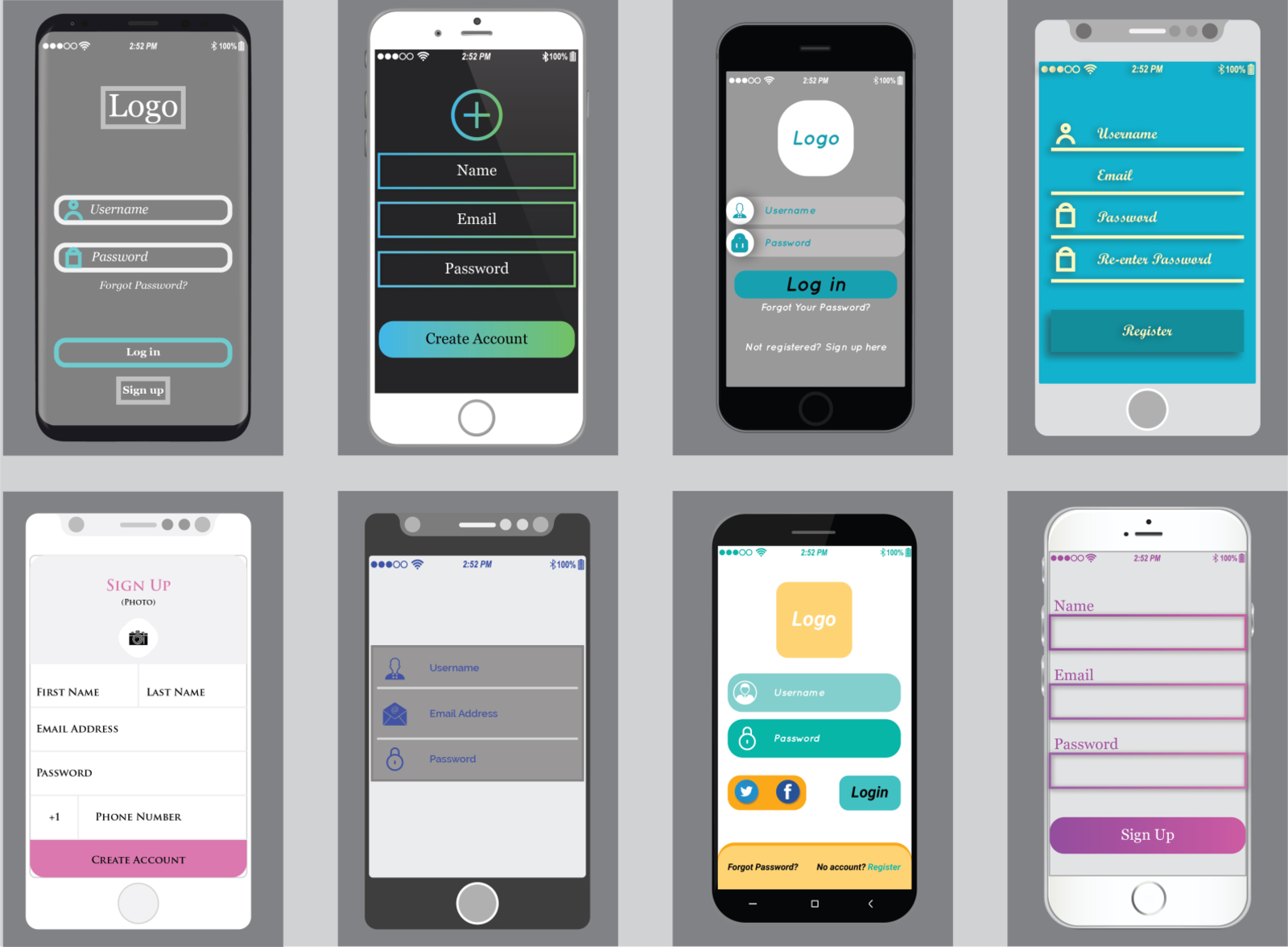
Mobile App Login Screen Wireframes UI Design by Sheeba Dhillon on Dribbble
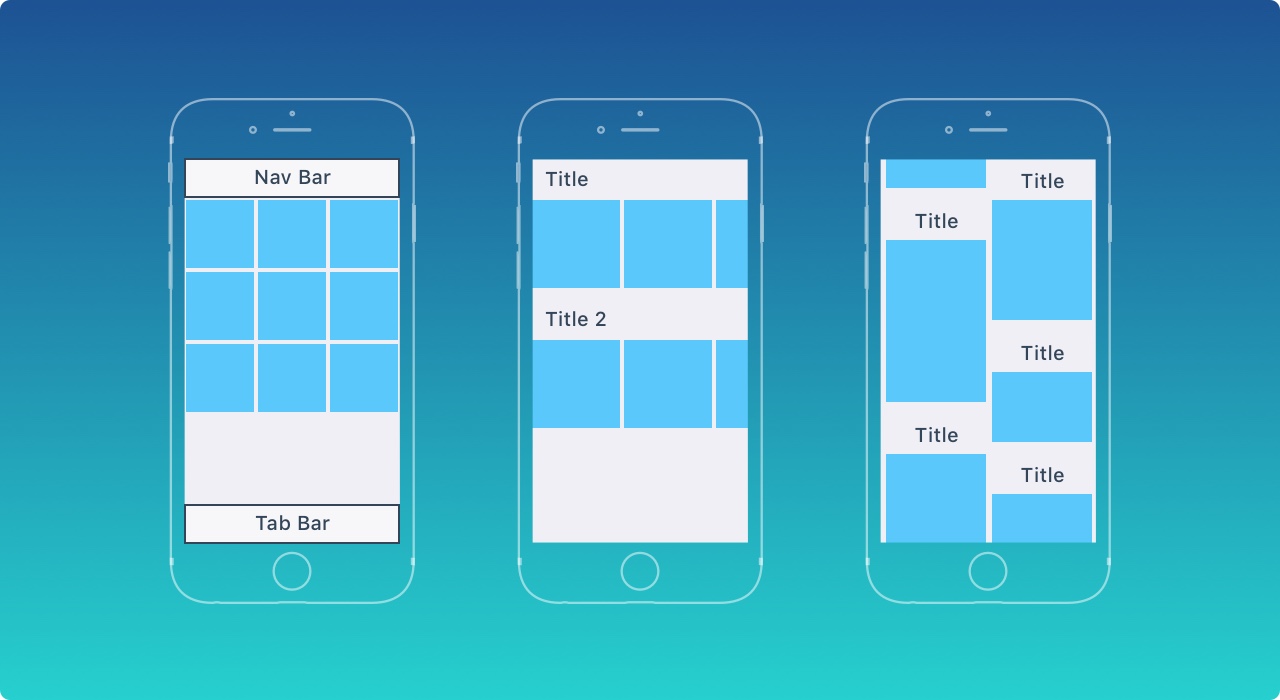
Android app main screen design. Ask Question Asked 12 years, 4 months ago. Modified 12 years,. Viewed 2k times 0 Could someone point me to main screen pattern, when it's devided into 'table' like here: It seems to me that it's the 'latest' android desing pattern, isn't it? I need source code for smth like that. Would appreciate any help, thanx.

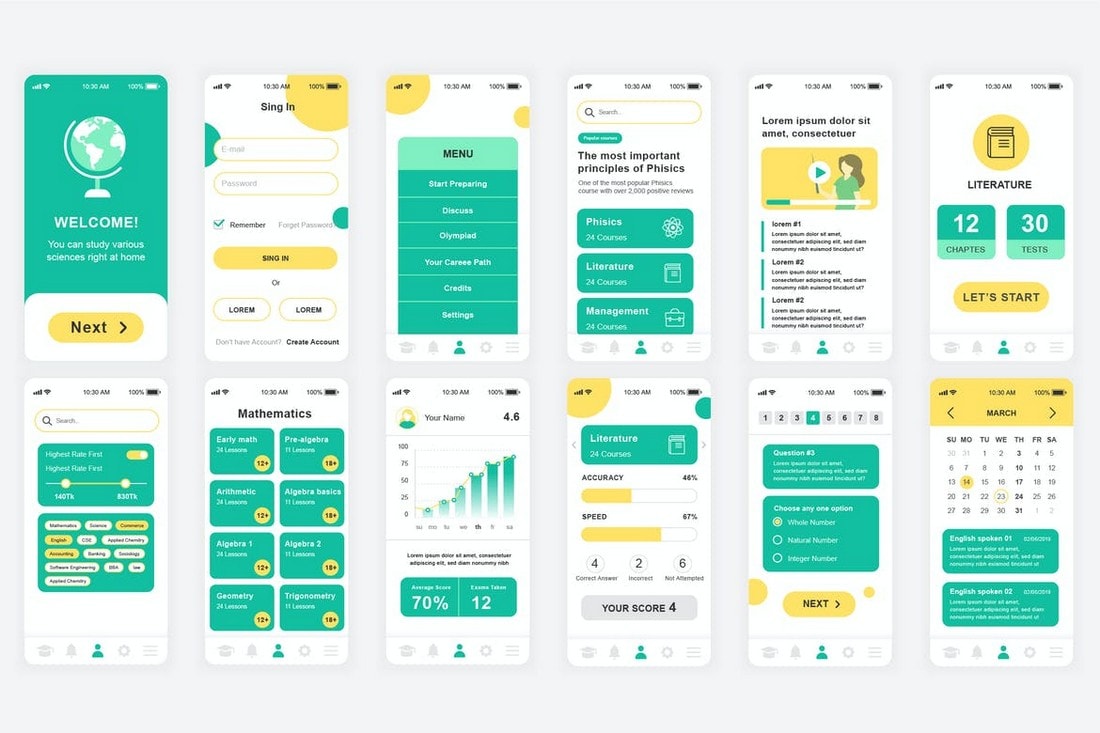
Online Education App 2 by Tina Lee for Top Pick Studio on Dribbble App interface design
14 Mobile App Screens in UI Design Rating UX/UI 06 Oct 2021 11 min read Kostia Varhatiuk Recommended for you UX/UI Electrys Has Been Featured in the UX/UI Category on Behance A recently released app design case on Electrys by the Fireart team, has gained a place in the UI/UX Category among other design cases on Behance again…. Kostia Varhatiuk

How to design the home screen of your WordPress app on AppMySite? AppMySite
You create a launch screen for your app in your Xcode project in one of two ways: Information property list User interface file To make the app launch experience as seamless as possible, create a launch screen with basic views that closely resemble the first screen of your app.

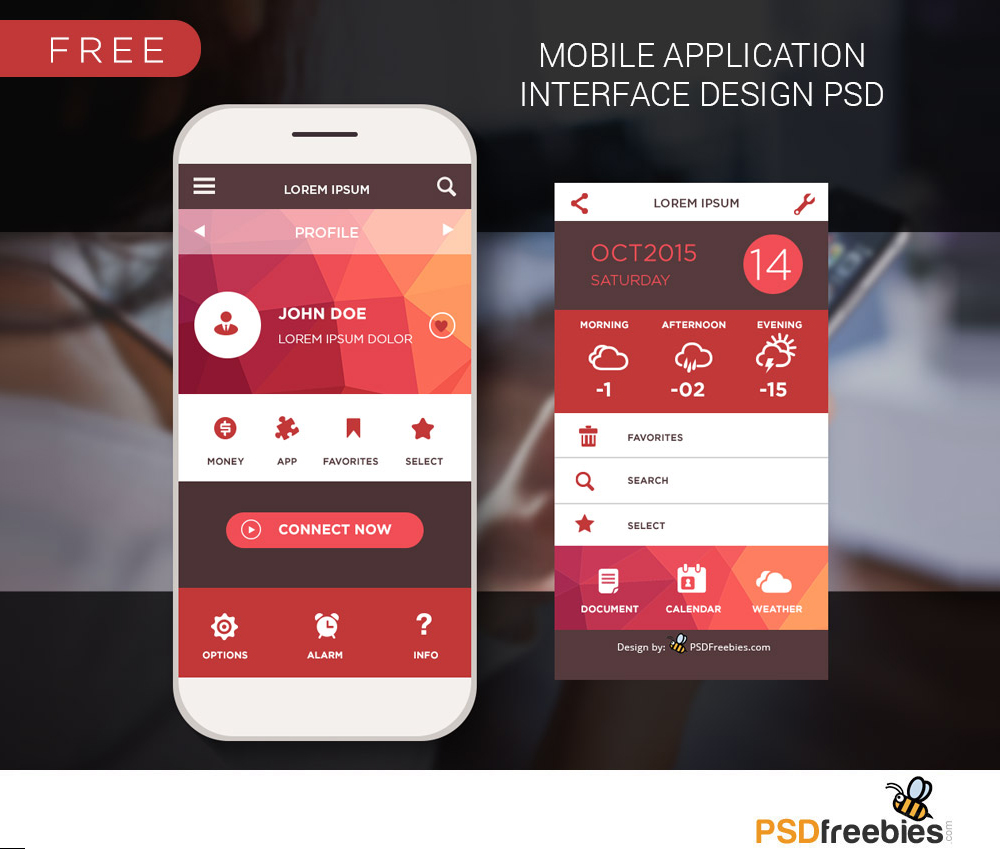
Mobile Home Screen UI Design Free PSD Download PSD
Best practices If the platform requires it, provide a launch screen. In iOS, iPadOS, and tvOS, the system displays a launch screen the moment your app or game starts and quickly replaces it with your first screen, giving people the impression that your experience is fast and responsive.

20 Fresh Inspirational Mobile UI Design Examples/Templates on Dribbble
On the iPhone, 1 point is equal to 1 pixel when the resolution is 163DPI. This was the case for all the iPhones before the Retina era. At 326DPI, like the iPhone 4, 5, and 6, 1 point is equal to 2 pixels, 2 pixels, or 4 total pixels. It means your 100×100 image will render a quarter the size on a retina device if rendered by counting pixels.

Home screen App design, Banking app, User interface design
Willing and able to adapt to changing environments. Often named as a Crisis Manager with a vision to "Make Things Happen". To exceed user expectations, you need to follow three key app design steps. These are: 1 - Nail the pre-design phase | 2 - Effectively plan your design | 3 -.

Surfaid App Home Screen App home screen, Homescreen, Screen design
App Login Screen UI Design Templates Every app needs a login screen. While most apps have similar login screen designs these days, you should always aim to make them part of your overall branding design as well. This UI kit will give you a few ideas on how to design a professional and more effective login screen.

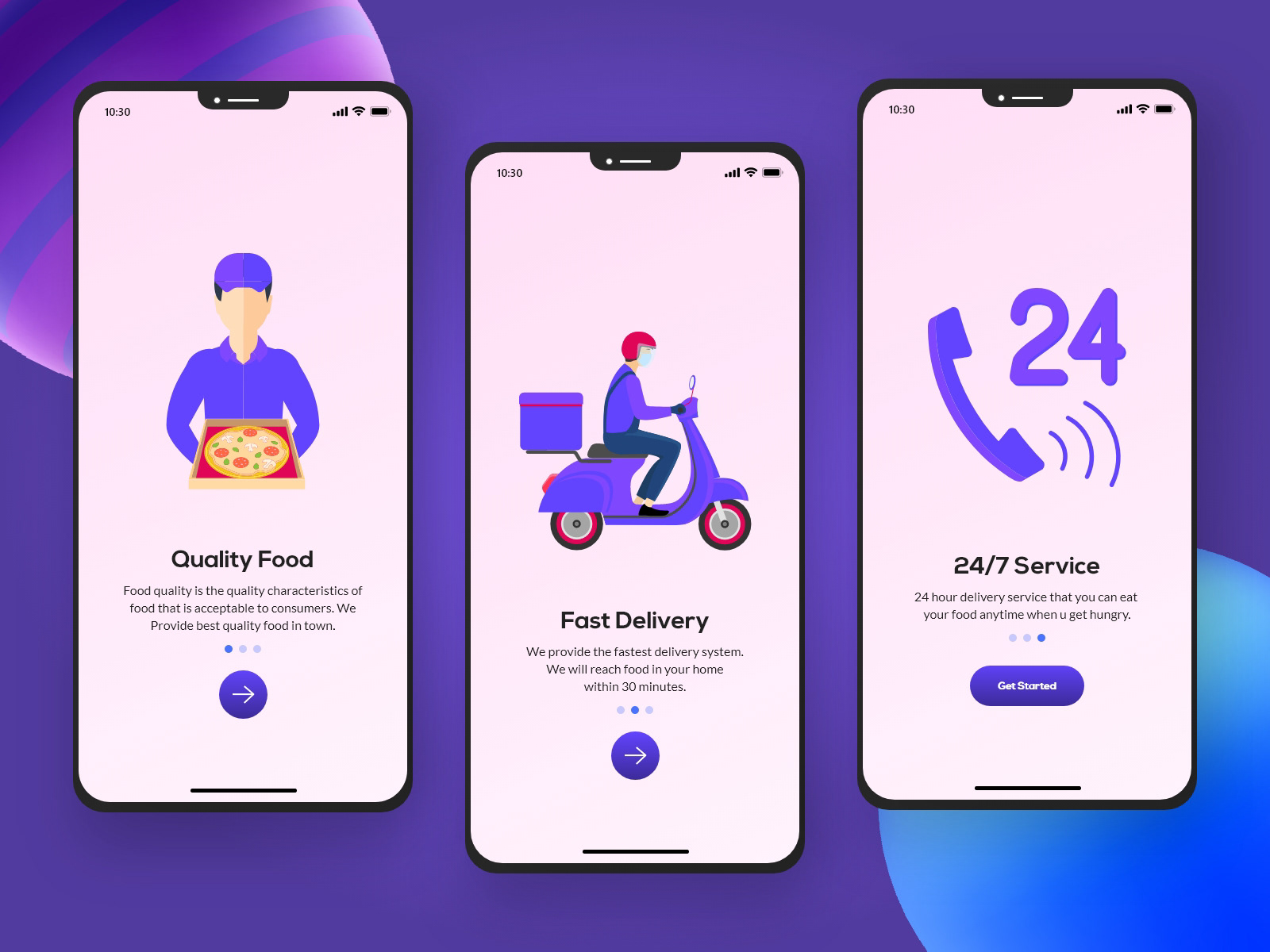
Onboarding Screen UI Food Delivery App on Behance
June 05, 2023 Designing an Engaging and effective user interface (UI) and user experience (UX) for an iOS app is not just about making it look aesthetically pleasing—it's also about creating an intuitive and seamless user journey.

25 Best Pictures Iphone App Design Ideas 30 Aesthetic Ios 14 Home Screen Theme Ideas Gridfiti
The home screen is the main component of a mobile application presenting its menu and key features. An accessible and functional mobile menu is among the things that make me want to keep an app in the first place. It's imperative for designers to make an effort to present users with understandable and functional main screen design.